

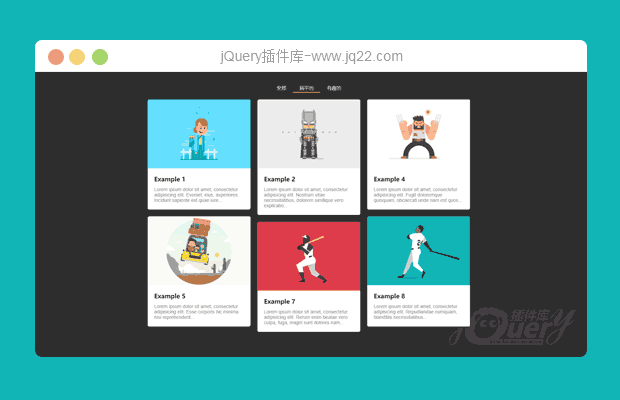
插件描述:stableJs是一款带排序功能的js masonry瀑布流插件。stableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。
使用方法
1.在页面中引入sortable.min.css和sortable.min.js文件
2.使用sortableJs的基本HTML结构如下:
<!-- 1st step --> <ul> <li> <a data-sjslink="food"> [...] </a> </li> <li> <a data-sjslink="development"> [...] </a> </li> </ul> <!-- 3st step --> <div id="sortable" > <!-- 2nd step --> <div data-sjsel="food"> [...] </div> <div data-sjsel="development"> [...] </div> <div data-sjsel="development"> [...] </div> </div>
1、使用无序列表插件一组元素,每个链接都添加一个data-sjslink属性,指向要操作的分类元素。
2、将同一种类的元素包裹在data-sjsel属性的块级元素中。
3、将所有的块级元包裹子啊sjs-default容器中,并指定一个id。
最后,在页面DOM元素加载完毕之后,通过sortablejs()方法来初始化插件
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
野渡孤苇CSS 0
2020/8/23 13:38:02
-
这个插件真不错。。找了很多瀑布流的,都是不管容器高度的,对于我这种不懂js的人来说太蛋疼了,直到看到这个插件,一步到位解决了我的问题。牛逼~
回复
0
2020/4/14 14:53:02
-
data-sjsel="" 引号里只能填写一个属性吗,我想别的分类也可以显示怎么做到
Southwood 0
2020/2/7 13:19:02
-
想问一下 怎么变成四列。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔