

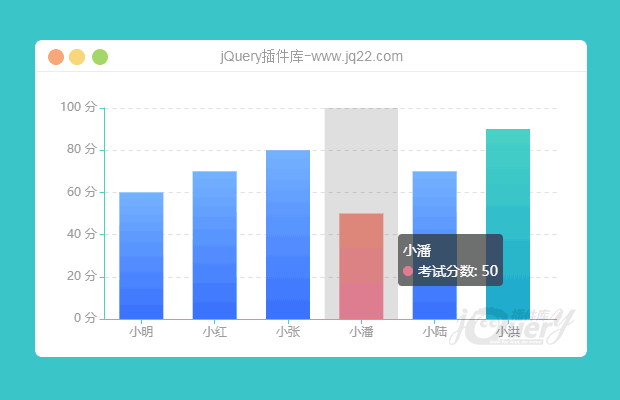
插件描述:通过分数段,将一个类目下的柱状图数据进行颜色区分
用过echarts的人都知道,关键在于options内的数据,可是这里由于需要区分一个数组下的数据在注定范围内,进行柱状图颜色区分
我的思路:
1.数组内的数据既然都有索引值,那么我也新建一个数组,用索引值对应柱状图所指定范围进行push颜色
2.最新的项目很纠结,牵扯了渐变色,所以简单的单个颜色的方法不好使,所以在options在额外写了var 互不干扰却有着联系
PREVIOUS:
NEXT:
相关插件-图表

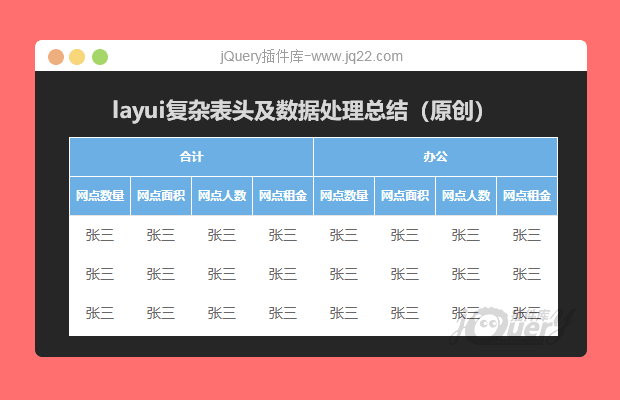
layui的复杂表头及数据处理总结(原创)
在layui的官网有些东西是查不到的,这给我 们造成很多的误解,在网上也找不到成套的实例用法。在这里总结了layui框架的复杂表头的拼接及数据的展示,希望给大家的开发,带来些实用的方便。
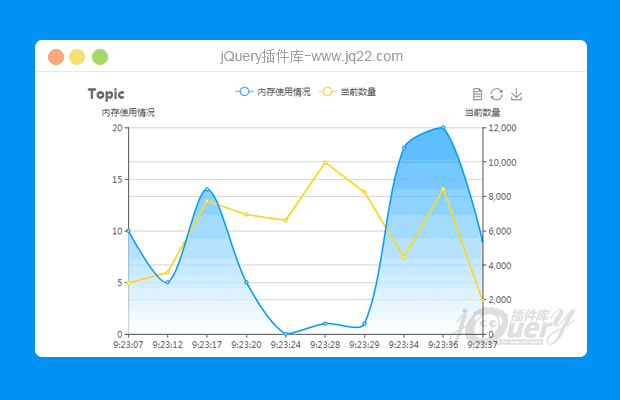
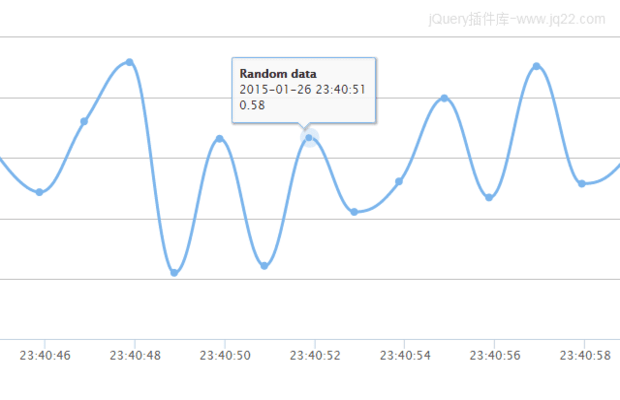
图表
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔