

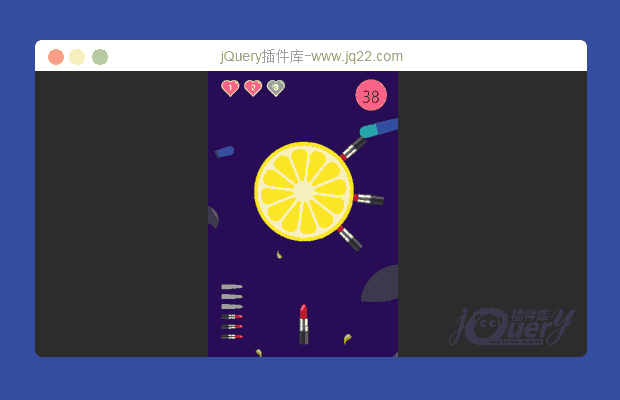
插件描述:某宝爆款的口红机、微信热门小游戏见缝插针,代码注释全!
注:此插件需要在服务端运行,本地预览会有跨域问题!
开始游戏需要触发的事件写在index.html的js就好了。
代码都有注释。
[0,口红数,速度,时间]在HardestGame.js的89行可以设置。
游戏成功通关的事件在index.js的88行。
游戏失败的事件在index.js的128行。
有不懂的留言就行。
PREVIOUS:
NEXT:
相关插件-游戏
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔