

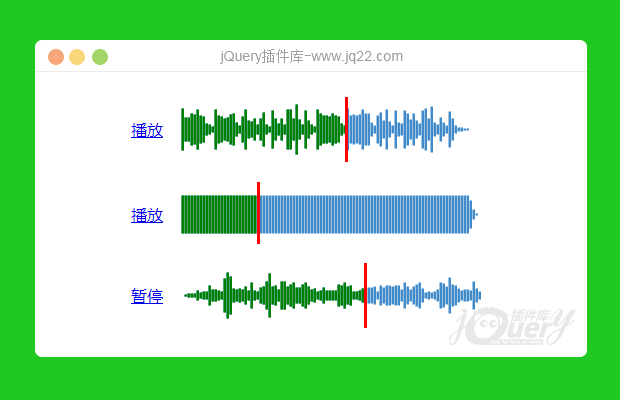
插件描述:音频可视化插件wavesurfer.js的使用(包含多个音频的切换)
注:此插件需要在服务端运行,本地预览会有跨域问题!
使用方法
在HTML中,包括缩小的脚本:
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script> <script src="js/wavesurfer.min.js"></script>
创建一个显示波形的容器(可动态创建多个):
<div id="waveform"></div>
在JavaScript应用程序中,创建一个waveurfer实例,传递容器选择器以及一些选项:
var wavesurfer = WaveSurfer.create({
container: '#waveform',
waveColor: 'violet',
progressColor: 'purple'
});最后,加载音频:
wavesurfer.load('audio.mp3');
PREVIOUS:
NEXT:
相关插件-音频和视频
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔