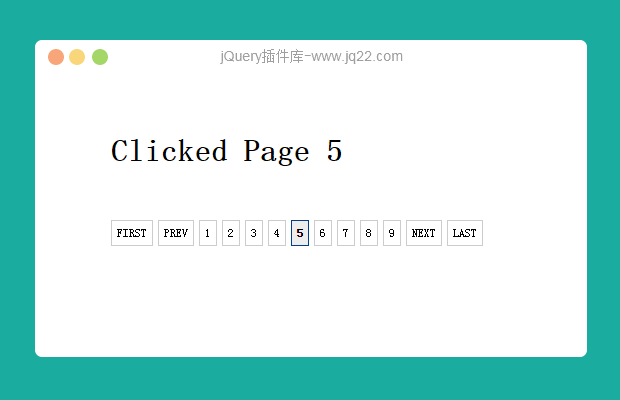
插件描述:bootstrap4的jquery分页插件,支持刷新不变页数
$('#pagination').pagination({
pages: 50, //总页数
edges: 2,
cssStyle: 'pagination-sm', //按纽大小pagination-lg或写入自定义css
displayedPages: 5, //显示几个
onPageClick: function(pageNumber, event) {
//点击时调用
alert(pageNumber);
},
onInit: function(getid) {
//刷新时或初始化调用
alert(getid);
}
});
PREVIOUS:
NEXT:
相关插件-分页
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔