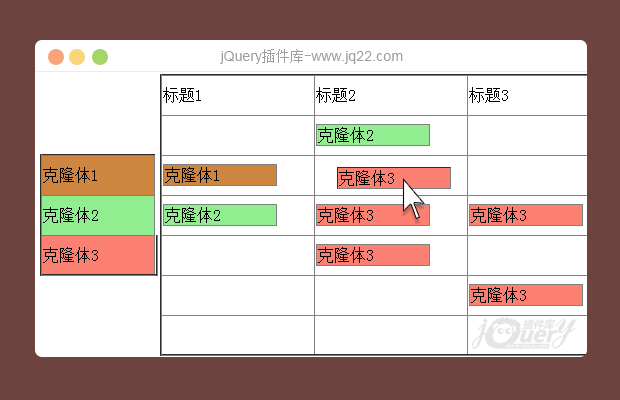
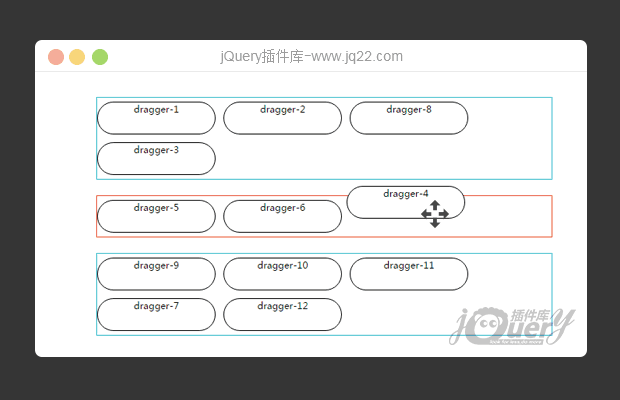
插件描述:简约版拖拽拉伸缩放原生jQuery插件 包含 自由缩放 和 等比例缩放 模式 经典还远网页文本框操作简单
更新时间:2019/4/3 上午10:46:28
更新说明:增加使用说明;代码如下:
$('.sll').l_zoom('auto'); //第一个、第二个方块
$('.skk').l_zoom('free').l_drag() //第三个方块采用jquery经典链式编程思想,可以直接穿插在jquery库的方法里使用,只要在jquery对象后点出来使用即可转化成相应元素,操作简便更新时间:2019/4/2 上午10:42:37
更新说明:new jquery对象点出l_drag方法即可转换成可拖拽元素,仿jquery,经典链式编程只要在后面点出来即可调用转化成你想要的元素
使用方法
鼠标移动到 添加元素的右侧,右下方,下方 可进行拖拽缩放
引入依赖:l_zoom.css、jquery.js、l_zoom.js
<link rel="stylesheet" href="css/l_zoom.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/l_zoom.min.js"></script>
jquery对象点出l_zoom方法即可转换成可缩放元素
$('.sll').l_zoom('auto');
$('.skk').l_zoom('free'),配置信息: 等比缩放:auto 自由缩放:free
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Microhuu 0
2019/8/15 16:52:27
-
请问这个如果把它变成左侧放大缩小,应该怎么改
飘渺的灵魂1
2020/8/13 13:55:13
不知道你能不能看到了,今天我也碰到这个需求了,主要利用left属性,实现了左侧的效果,如下:
$(".zoom_left").mousedown(function(h) {
var g = $(this);
var h = event || window.event;
h.stopPropagation();
var f = parseInt(g.parent().css("width"));
var left = parseInt(g.parent().css("left"));
var d = {
x: h.clientX,
y: h.clientY
};
window.onmousemove = function(i) {
var i = event || window.event;
g.parent().css("left", left - (d.x - i.clientX));
g.parent().css("width", f + d.x - i.clientX);
};
window.onmouseup = function(i) {
var i = event || window.event;
window.onmousemove = null
}
});
叮 ?猫?? 0
2019/4/18 16:04:32
-
怎么实现右边不滑出效果的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔