

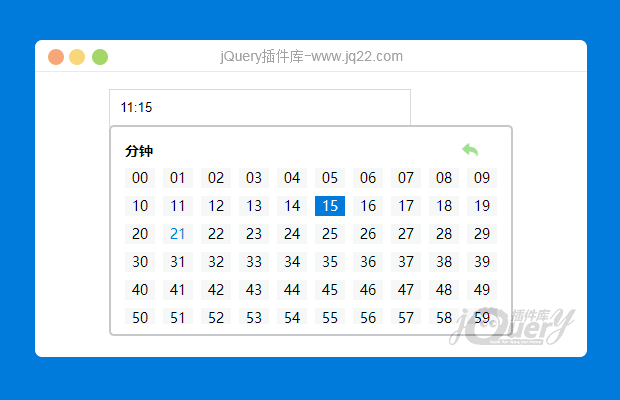
插件描述:只能选择小时和分钟的时间插件
使用方法
页面引用
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="./timePacker.js"></script>
html代码
<div>div容器</div> <div id="div1"></div> <div>input容器</div> <input type="text" id="div2"/>
js
$("#div1").bind('click',function(event){timePacker($(this),event)});
$("#div2").bind('click',function(event){timePacker($(this),event)});
PREVIOUS:
NEXT:
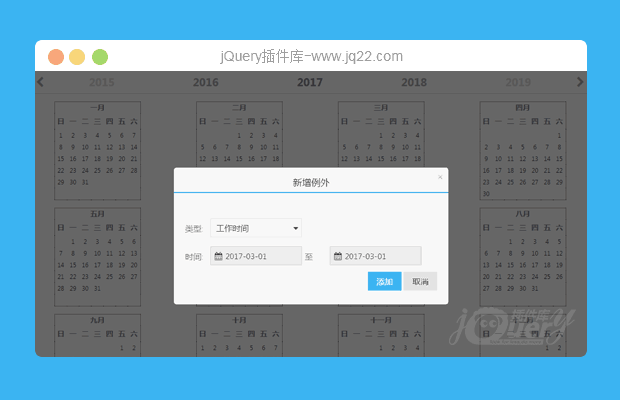
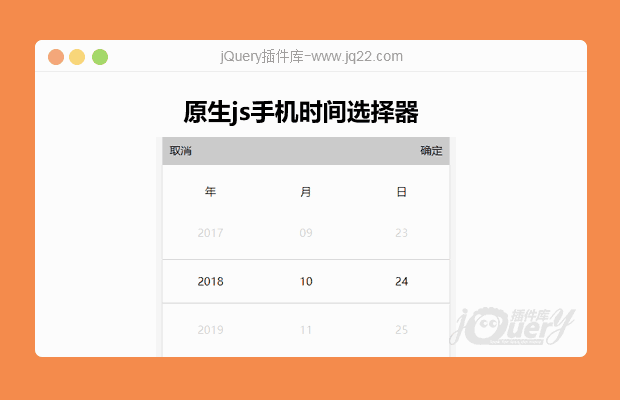
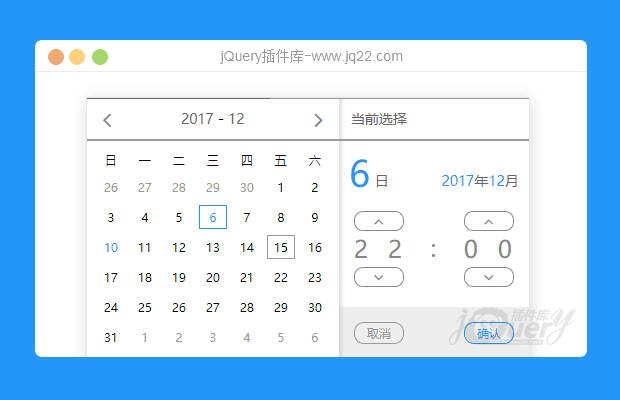
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔