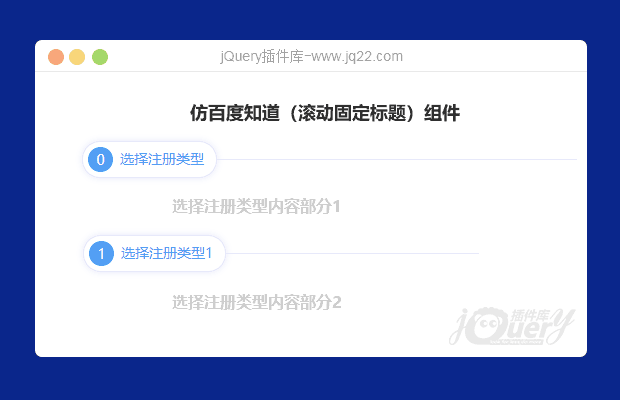
插件描述:锚点定位,代码实现简单,无依赖其它插件
let newanchor = new anchor({
itemPiece: itemPiece, //所有的整块包括头部,用于获取高度
itemHeader: itemHeader, //每块头部
flexItem: flexItem //锚点块用于获取高度
});
//点击锚点触发
newanchor.toheight(index)
//监听滚动事件
window.onscroll = function(e) {
newanchor.addclass();
}
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔