

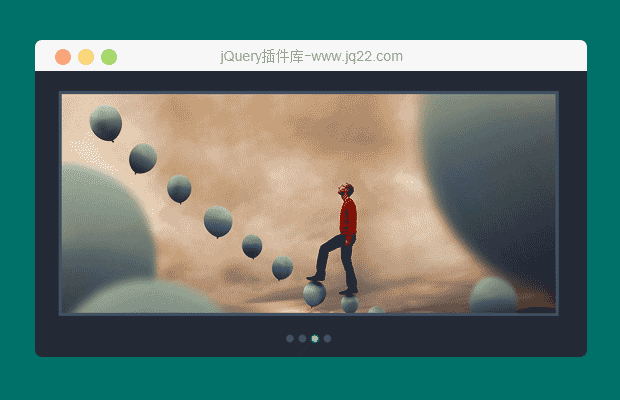
插件描述:web端图片轮播插件meSlider,兼容性好,修改方便
更新时间:2019/5/21 下午3:14:37
更新说明:修改第一张往最后一张切换的动画,无缝轮播
更新时间:2019/4/30 下午3:14:11
更新说明:修改最后一张再往后切换的方向,(根据这个需求,发现第一个切换到上一个页面也是到)
如果您要修改轮播图大小请修改meSlider.css中宽和高
.slider {
width: 600px;
height: 300px;
margin: 40px auto 0;
overflow: hidden;
position: relative
}在修改js中vWidth: 600,宽度值即可。
HTML
<div id="slider" ></div>
JS
// IE 9 可以轮播,同时缺少轮播动画
$(function() {
$('#slider').sliders({
imgArr: ['./resource/banner1.jpg', './resource/banner2.jpg', './resource/banner3.jpg'],
autoLoop: true,
current: 1,
time: 4000, //切换间隔时间
vWidth: 600 //图片宽度
})
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

SuperSlidev2.1焦点图幻灯片tab
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。 网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
幻灯片和轮播图

jQuery.slidizle可完全自定义的响应式jQuery幻灯片插件
jQuery.slidizle是一款可完全自定义的响应式jQuery幻灯片插件。该插件只是将一些class类放置到幻灯片的HTML标签中,用户可以通过修改这些class来修改幻灯片的外观。
幻灯片和轮播图
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
谁都不能没有谁 0
2019/5/13 14:59:30
-
问下怎么做可以让图片有链接了
奔跑者 0
2019/4/16 12:13:02
-
做得很好哟,可以是有个小bug就是最后一张切换的时候方向是反的呀!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔