

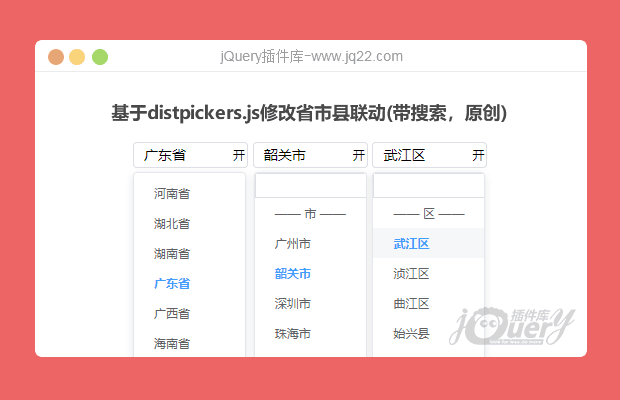
插件描述:三级省市县联动插件,带搜索
HTML结构:
<form> <div id="distpicker"> <div> <label for="province">Province</label> <input type="hidden" name="province" value="" /> <ul id="province"></ul> </div> <div> <label for="city">City</label> <input type="hidden" name="city" value="" /> <ul id="city"></ul> </div> <div> <label for="district">District</label> <input type="hidden" name="district" value="" /> <ul id="district"></ul> </div> </div> </form>
JS:
$('#distpicker').distpicker({
autoSelect: true,//false 为不选择省市区,反之默认选择北京
//province:"四川省", 指定省市区
//city:"成都市",
//district:"成华区"
});
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔