

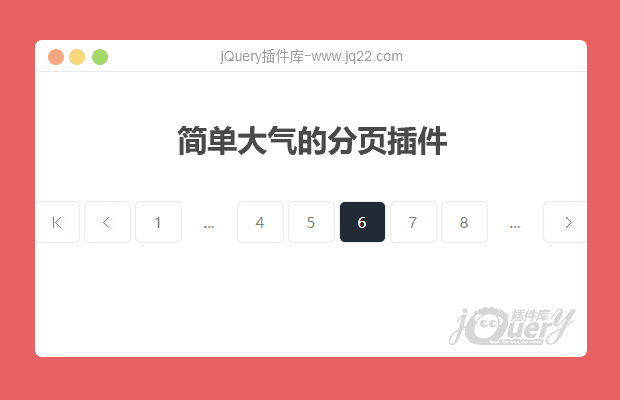
插件描述:简单大气的jQuery分页插件,分页显示数据
更新时间:2019-10-13 22:45:29
更新说明:上一次上传只是兴趣使然想分享一个插件,没想到这么多的朋友进行了下载,并且文件里有我忘记的缺陷,对这些造成困扰的朋友感到抱歉,这一次的更新就是把 没办法获取当前页的bug解决。
同时也感谢评论区认可我的朋友,我看见了,谢谢~
function currentPage(currentPage){ // 触发页码数位置: Page/js/jquery.z-pager.js 64行 console.log("当前页码数:" + currentPage); }更新时间:2019/5/10 上午9:22:31
更新说明:修改了一下按钮的背景颜色
分页的参数可进行配置
$.fn.zPager.defaults = {
totalData: 10, //数据总条数
pageData: 5, //每页数据条数
pageCount: 0, //总页数
current: 1, //当前页码数
pageStep: 8, //当前可见最多页码个数
minPage: 5, //最小页码数,页码小于此数值则不显示上下分页按钮
active: 'current', //当前页码样式
prevBtn: 'pg-prev', //上一页按钮
nextBtn: 'pg-next', //下一页按钮
btnBool: true, //是否显示上一页下一页
firstBtn: 'pg-first', //第一页按钮
lastBtn: 'pg-last', //最后一页按钮
btnShow: true, //是否显示第一页和最后一页按钮
disabled: true, //按钮失效样式
ajaxSetData: true, //是否使用ajax获取数据 此属性为真时需要url和htmlBox不为空
url: '', //ajax路由
htmlBox: '' //ajax数据写入容器
}调用时和上方参数名对应即可
$("#pager").zPager({
totalData: 50,
htmlBox: $('#wraper'),
btnShow: true,
ajaxSetData: false,
dataRender: function(data) {
console.log(data + '---data-2');
},
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
我的梦想 0
2025/6/15 20:47:10
请问如何将后端返回的json数据呈现到页面上面呢,如后端返回的json数据为:
{
"code" : 200,
"message" : "数据操作成功。。。",
"data" : {
"total" : 8,
"rows" : [ {
"id" : 1045,
"username" : "test007",
"sex" : "W",
"email" : "2781881392@qq.com",
"isdel" : 0,
"createTime" : "2025-06-12 15:57:44",
"updateTime" : "2025-06-12 15:57:44"
}, {
"id" : 1046,
"username" : "test008",
"sex" : "W",
"email" : "2781881392@qq.com",
"isdel" : 0,
"createTime" : "2025-06-12 15:57:44",
"updateTime" : "2025-06-12 15:57:44"
} ]
},
"currentTime" : "2025-06-15 20:46:28"
}
回复
轨迹 0
2021/5/26 10:05:26
-
有使用ajax请求数据的完整案列吗,怎么使用ajax请求数据渲染在页面呢
大龄蜀黍 0
2020/11/11 15:13:35
-
这个插件有个要命的bug,就是页面加载时就自动加载了 currentPage 方法,如果不采用ajax获取数据,而是跳转页面的话就会死循环。
回复
?Q 0
2020/8/1 11:06:06
-
插件在每次刷新都会调用获取当前页码,那如果点击下一页写成跳转,若而不是ajax请求,跳转到下一页还会调用一下获取当前页码,这样就会死循环
?Q1
2020/8/1 11:42:51
可以重写一下点击事件
$(function() {
$('.pager a').click(function() {
console.log($(this).attr('disabled'))
if ($(this).attr('disabled') == 'disabled') {
return false;
}
let url = window.location.href
console.log(url)
let cutPoint = url.lastIndexOf("/")
console.log($(this).html())
let nextUrl = url.substr(0, cutPoint) + "/" + $(this).attr('page-id')
console.log(nextUrl)
window.location.href = nextUrl
})
});
西贝 0
2020/7/16 11:42:34
-
怎么传入总条数重新加载呢?有人解决了吗?
wug_xiaosa 0
2020/6/12 9:47:32
function currentPage(currentPage) {
/*
触发页码数位置: Page/js/jquery.z-pager.js 64行
*/
console.log("当前页码数:" + currentPage)
if (!isloading) {
showData(currentPage)
}
}
complete: e => {
isloading = false
}
回复
梅花十 0
2020/4/10 17:24:00
-
作者大大 的插件写的很不错!! 就是我在使用的时候 ajax是自己写的 那么 我需要实现 重新渲染分页条 就需要重新写totalData 这些数据 如果使用$.zPage 这个来实现 就会一直遇到 一个问题 我的ajax是写currentPage()这个方法中 那么 我在调用$.zPage 重新渲染 渲染途中又会触发currentPage() 又会发ajax
就死循环了 我的解决办法是 改了作者的源码 渲染 再搞一个自己的 也是就 把作者源码再复制一份。。。我的解决办法 有点low 不知道 有没有大神 又好一点的办法
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔