

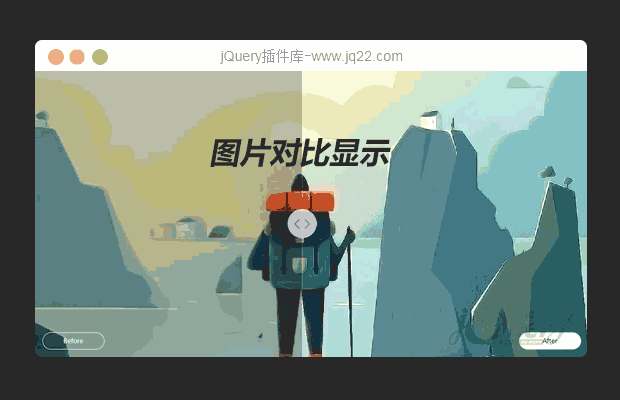
插件描述:通过移动分割线来对比展示图片在美化前后的区别(仿照魅族手机详情页展示)
使用方法
引入css和jQuery
<link rel="stylesheet" href="./css/base.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
html主要使用div浮动层,通过控制上层div宽度实现对比效果。
<div class="section"> <div class="img-box"> <div class="part-l"> <div class="img-before"> <img src="./imgs/before.jpg" alt=""> </div> </div> <span class="toolbar"></span> <div class="part-r"> <div class="img-after"> <img src="./imgs/after.jpg" alt=""> </div> </div> <div class="tags"> <a href="#">Before</a> <a href="#">After</a> </div> </div> </div>
js
$('.img-box').mousemove(function(e) {
var left = $(".img-box").offset().left;
// 计算出需要偏移的距离
var offsetNO = e.pageX - left;
// 默认原图最小显示200px,最大显示1100px
if (offsetNO < 200) {
$('.part-l').width(200);
$('.toolbar').css('left', '200px');
} else if (offsetNO > 1100) {
$('.part-l').width(1100);
$('.toolbar').css('left', '1100px');
} else {
$('.part-l').width(offsetNO);
$('.toolbar').css('left', offsetNO + 'px');
}
});
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔