

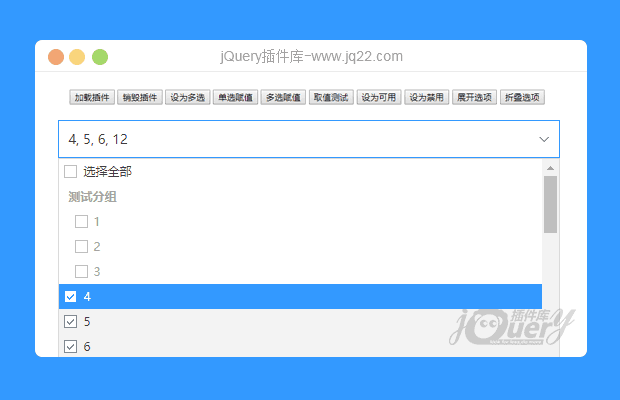
插件描述:jQuery下拉菜单插件UCSelect.js,包含多选,单选,分组选择,内容搜索,选择框大部分所需要的功能。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
gongfeng 0
2020/8/12 15:39:40
-
多选如何设置默认选项
Boolean 0
2019/9/17 23:26:31
-
怎么取值啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔