

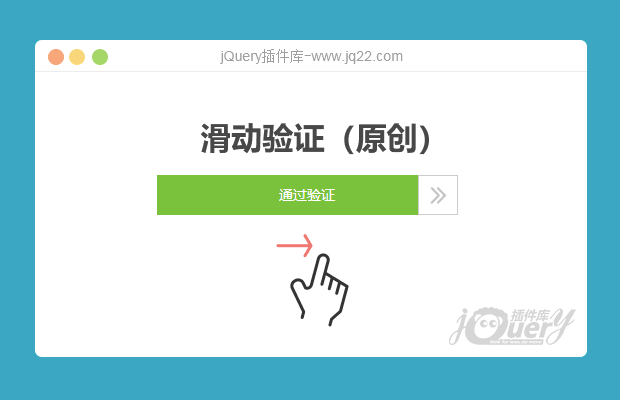
插件描述:支持移动端PC端的滑动验证插件,代码注释全
使用方法
在<head></head>中引入
<script src="SlidingVerification.js"></script>
在body 中 插入 插件的元素
<div id="SlidingVerification"></div>
在body 尾部 使用
<script>
SlidingVerification('#SlidingVerification');
</script>调用即可
1. 调用id 与 插件元素id保持一致
2. js与css 在同一个目录下
3. 如需样式更改可直接更改样式表样式即可
PREVIOUS:
NEXT:
相关插件-验证,拖和放

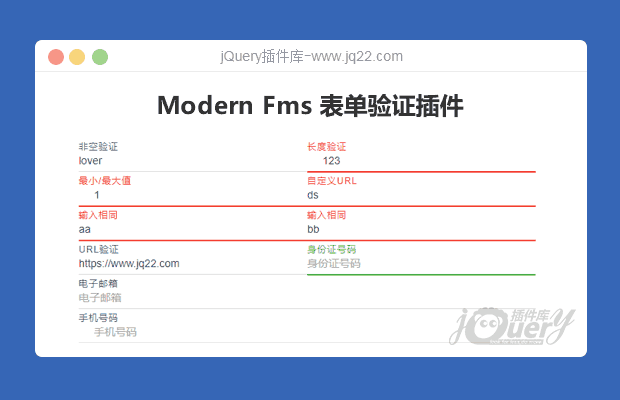
JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔