

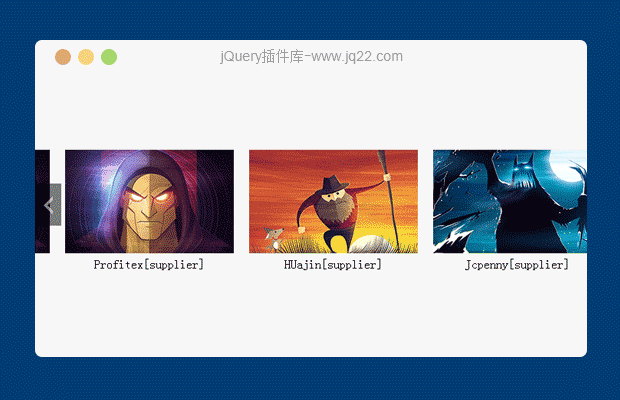
插件描述:用于单向滚动的JavaScript库,具有基于项目的导航支持。
用于单向滚动的JavaScript库,具有基于项目的导航支持。
Sly支持以下:
鼠标滚轮滚动
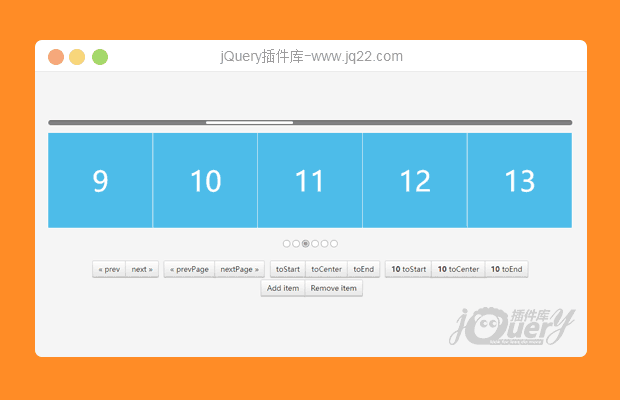
滚动条(拖动手柄或单击滚动条)
页面栏
各种导航按钮
内容拖动鼠标或触摸
按项目或页面自动循环
很多超级有用的方法
...并且具有强大且开发人员友好的API!
依赖
jQuery 1.7 +
兼容性
工作无处不在, 即使在 IE6 + , 但这是一个完全的意外:)IE 6-7 不受官方支持。
用法
构造函数:
var options = {
horizontal: 1,
itemNav: 'basic',
speed: 300,
mouseDragging: 1,
touchDragging: 1
};
var frame = new Sly('#frame', options).init();
jQuery proxy:
var options = {
horizontal: 1,
itemNav: 'basic',
speed: 300,
mouseDragging: 1,
touchDragging: 1
};
$('#frame').sly(options);当您想要创建一个实例并忽略它时,jquery代理是很好的。对于任何更复杂的事情,比如使用方法、事件、访问实例属性等等。使用构造函数并直接使用实例。
PREVIOUS:
NEXT:
相关插件-滑块和旋转,幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔