

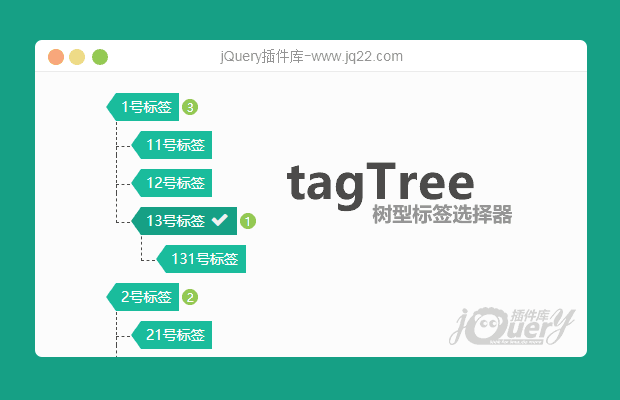
插件描述:该控件是基于jquery库开发的,所以使用前,必需引入这些库。 同时选择勾勾为字体库图标,如果不想引入图标字体库,可以自己改成图片。 该控件是一个树型选择器,支持多选单选,并返回值。
tagTree
树型标签选择器
该控件是基于jquery库开发的,所以使用前,必需引入这些库。 同时选择勾勾为字体库图标,如果不想引入图标字体库,可以自己改成图片。 该控件是一个树型选择器,支持多选单选,并返回值。
初始化方法
定义控件
<div id="test"></div>
控件数据结构
var data = [
{
name: "1号标签",
value: "1",
children: [
{
name: "11号标签",
value: "11",
children: []
},
{
name: "12号标签",
value: "12",
children: []
},
{
name: "13号标签",
value: "13",
children: [
{
name: "131号标签",
value: "131",
children: []
}
]
}
]
},
{
name: "2号标签",
value: "2",
children: [
{
name: "21号标签",
value: "21",
children: []
},
{
name: "22号标签",
value: "22",
children: []
}
]
},
{
name: "3号标签",
value: "3",
children: []
}
];初始化控件数据
$("#test").tagTree({
id: "",
data: data,
fold: false,
multiple: false,
check: function(val) {
console.log('chekc:' + val);
console.log($(this).tagTreeValues());
},
done: function() {
console.log('tagTree is ok!');
}
});
PREVIOUS:
NEXT:
相关插件-文件树

bootstrap风格的zTree插件
使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
文件树
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
晓看天色暮看云 0
2020/7/24 18:18:06
-
最后一层没有children这个数组,会报错,这个怎么解决?
木寸 0
2020/1/28 19:34:54
-
请问有没有大神知道如果子集多的话 想加滚动条怎么办呀 急!!!谢谢!!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔