

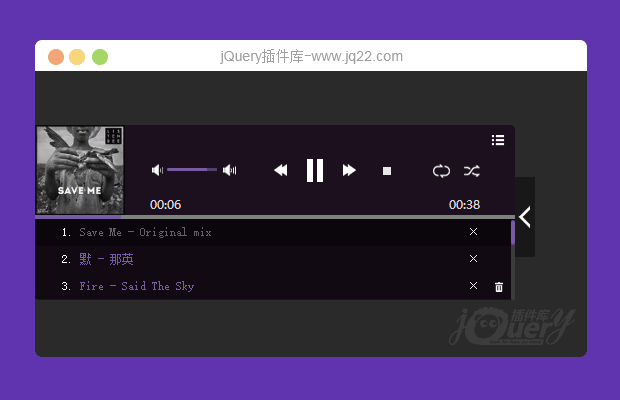
插件描述:基于@星云发布的个性暗音乐播放精简优化版
更新时间:2019/7/7 上午11:55:31
更新说明:
修改了背景颜色,原来edge和ie等浏览器会透明显示
修复localStorage在无cookie支持或发生兼容性问题时报错的问题,现在只会提示
修复ie浏览器下歌曲列表的歌名部分反转问题
修复了进度条鬼畜问题
在"个性暗音乐播放精简版插件"的基础上,做了如下改动
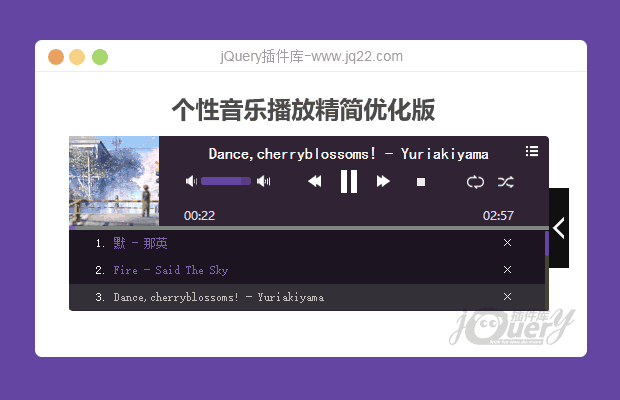
1. 在插件面板上增加了歌曲标题显示
2. 隐藏了删除列表按钮,如果只是博客等网站本地播放音乐没必要这个按钮
3. 更改了当前播放歌曲的样式,使其更明显和美观
4. 将歌曲列表抽出到demo.html中了,你喜欢的话放回去也无所谓
5. 将当前播放的歌曲id进行了本地存储,当你刷新页面的时候会继续选中上次播放的歌曲
6. 放大了音量选择条,原来的感觉太小了,很难选中
7. 去掉了不必要的js文件,只保留音乐插件所需的js
8. 默认隐藏歌曲列表
使用:
1.导入css和js
2.将两张图片放入images 文件夹中
3.不懂就看demo
小弟花一晚上时间赶出来的,可能还有很多问题,大佬勿喷
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(39)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
一世风尘,梦离骚 0
2020/9/12 11:04:41
-
在vue里面怎么使用
kunm 0
2020/9/1 15:41:35
-
这个怎么用这种http://music.163.com/outchain/player?type=0&id=3778678&auto=0
海文东 0
2020/2/6 1:37:49
-
发现一个问题,播放列表滚到底仍能继续滚动,求解决方案
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔