

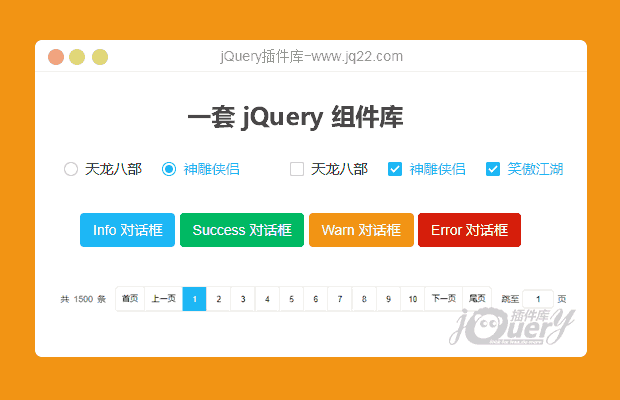
插件描述:一套完整的 jQuery 组件库
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <link rel="stylesheet" href="dream-ui.min.css"> <script src="jquery.min.js"></script> <script src="dream-ui.min.js"></script> </head> <body> <!-- 以复选框组件为例 --> <div id="target"></div> </body> </html>
PREVIOUS:
NEXT:
相关插件-对话框,幻灯片和轮播图,Tabs,选择框
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
黄河爱浪 1
2019/7/5 21:32:00
-
蛮不错的。
说一下个人建议:
表单部分设计有点小问题,例如 单选框、复选框、下拉列表框,应该还是要使用 input 标记来做,如果人员想点击通过 表单提交的方式来提交,这个时候就不太好使了。望改进!
星光 0
2019/7/5 20:48:56
-
好清新的风格,看着很舒服,请问有使用文档吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔










