

插件描述:轻巧简洁的jQuery分页插件
更新时间:2019-12-29 22:58:02
更新说明:
1.优化分页连续点击会出现文本被选中的现象
2.修复回车跳页多次触发的问题
3.增加省略号快进快退功能
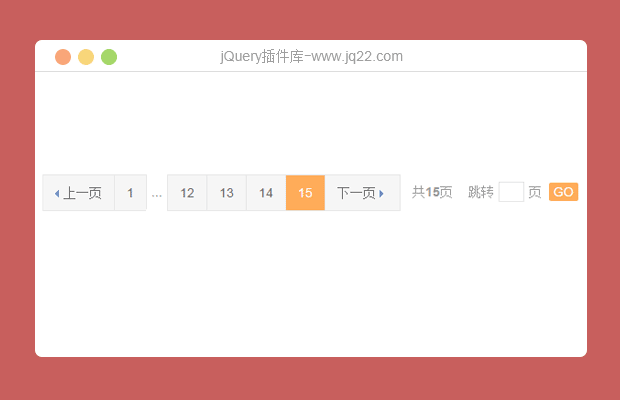
sPage分页插件使用说明
| 参数 | 默认值 | 备注 |
|---|---|---|
| page | 必填 | 当前页码 |
| total | 必填 | 数据总条数 |
| pageSize | 10 | 每页显示多少条数据 |
| totalTxt | 共{total}条 | 数据总条数文字描述,{total}为占位符,默认"共{total}条" |
| noData | false | 没有数据时是否显示分页,默认false不显示,true显示第一页 |
| showTotal | false | 显示总条数 |
| showSkip | false | 显示跳页 |
| showPN | true | 显示上下翻页按钮 |
| prevPage | 上一页 | 上翻页文字描述 |
| nextPage | 下一页 | 下翻页文字描述 |
| fastForward | 0 | 快进快退页数,0表示不开启省略号快进快退功能 |
| backFun | 无 | 点击分页按钮回调函数,返回当前页码 |
ajax调用示例
function ajaxPage(page) {
var p = page || 1;
$.ajax({
type: "POST",
url: "https://www.test.com/test",
data: {
page: p,
pageSize: 10
},
dataType: "json",
success: function(data) {
//数据处理
// ...
// 调用分页插件
$("#myPage").sPage({
page: p, //当前页码
pageSize: 10, //每页显示多少条数据,默认10条
total: data.total, //数据总条数,后台返回
backFun: function(page) { //点击分页按钮回调函数,返回当前页码
ajaxPage(page);
}
});
},
error: function(e) {
console.log(e);
}
});
}更新时间:2019/7/29 下午9:31:04
更新说明:之前分页如果查询没有数据可能需要手动隐藏掉分页,现增加一个noData参数,用于控制分页没有数据时的显示方式,默认false,没有数据不显示分页;true,显示第一页。
更新时间:2019-07-20 21:12:23
更新说明:
1, 修复插件部分情况下无法重载的问题;
2,增加两个不同风格的CSS样式
更新时间:2019/7/15 下午7:08:03
更新说明:增加示例,增加字段参数说明
sPage分页插件使用方法
1,引入样式文件,可以根据实际需要修改插件样式
<link rel="stylesheet" type="text/css" href="./jquery.sPage.css">
2,引入jQuery.js文件
<script src="./jquery.min.js"></script>
3,引入sPage插件
<script src="./jquery.sPage.js"></script>
4,调用
<div id="myPage"></div>
$("#myPage").sPage({
page:1,//当前页码,必填
total:150,//数据总条数,必填
pageSize:10,//每页显示多少条数据,默认10条
totalTxt:"共{total}条",//数据总条数文字描述,{total}为占位符,默认"共{total}条"
showTotal:true,//是否显示总条数,默认关闭:false
showSkip:true,//是否显示跳页,默认关闭:false
showPN:true,//是否显示上下翻页,默认开启:true
prevPage:"上一页",//上翻页文字描述,默认“上一页”
nextPage:"下一页",//下翻页文字描述,默认“下一页”
backFun:function(page){
//点击分页按钮回调函数,返回当前页码
console.log(page);
}
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(62)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
z 0
2020/3/28 23:02:04
-
博主,你好,为什么用这个插件渲染出来的上一页和下一页的文字是乱码?
不解释 。不悲伤 0
2020/3/18 9:48:56
-
大神你好,请问这个怎样加上(显示第 1 至 6 项结果)这个功能
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔