

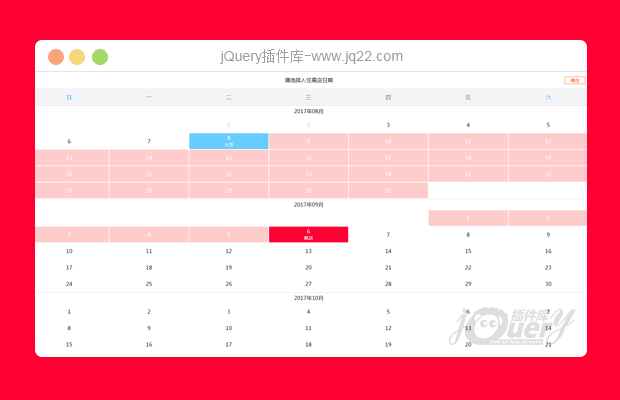
插件描述:展示指定年份的十二个月的日历模板,可以支持用方向键快速选择日期
如何调用
html
<div id="div1"></div>
js
$('#div1').fullYearPicker({
disable:false,//只读
year:"2019",//指定年份
initDate:["2019-07-20","2019-07-21","2019-07-22","2019-07-23"],//初始化选中日期
yearScale: { min: 1949, max: 2100 },//初始化日历范围
format:"YYYY-MM-DD",//日期格式化 YYYY-MM-DD YYYY-M-D
cellClick: function (dateStr, isDisabled) {//当前选中日期回调函数
},
choose:function (a) {//实时获取所有选中的日期的回调函数(推荐使用)
$("#a").text(JSON.stringify(a));
}
});方法:
$('#div1').fullYearPicker('getSelected')//获取日历当前选中值
$('#div1').fullYearPicker('acceptChange')//更新日历
$('#div1').fullYearPicker('getSelected')//获取所有选中的日期
$('#div1').fullYearPicker('setYear', parseInt(year))//设置指定的年份如何快捷选中日期?
鼠标手动选中一个日期后,会出现一个红色闪烁的光标,点击键盘方向键操作光标位置,便可以自动选择相应的日期;
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
十二 0
2020/5/30 10:16:51
-
Failed to load resource: the server responded with a status of 404 (Not Found)这是什么没有
Zanne Zhang 0
2020/4/23 14:31:40
-
请问怎么默认选中周六和周日啊
诗诗诗诗李 0
2019/8/13 19:41:31
-
initDate为什么只可以初始某一些日期
话痨 0
2019/8/1 16:08:23
-
清空重选,可以实现吗?
ELLIPSIS 0
2019/7/22 11:03:24
-
有什么建议请在下方留言,我会不断地去完善
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔