

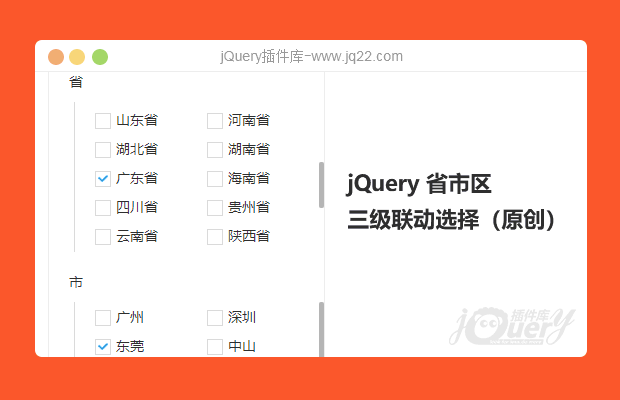
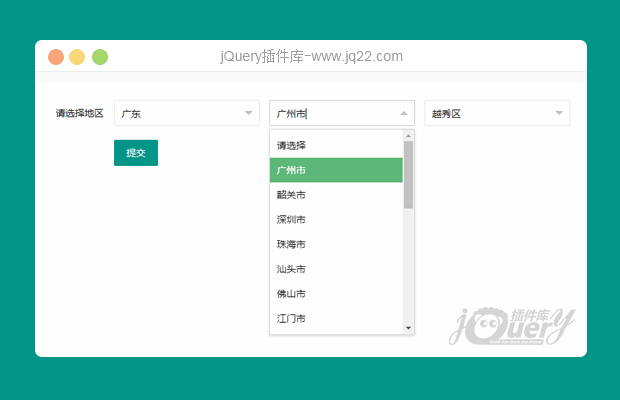
插件描述:基于layui的三级省市联动,方便简单,易修改,这是某位大佬写的js版本被我改成了layui版本,原作者不详
更新时间:2020-07-15 20:31:02
更新说明:修改某些省市区数据
更新时间:2019-10-16 23:10:57
更新说明:
1. 支持单页多个三级联动
2. 省市县数据更新到相对比较准确的程度(实在找不到官方的最新数据),每个地级市添加“其他区”选项,以保证没有更新到的区可以正常填写
3. 香港,澳门,台湾移除具体的地区选择,如有需要,请自行添加(没有具体数据参考)
省市县数据存放在area.js,调用方法在select.js,里面都有注释
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(21)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
经年 0
2020/7/8 11:52:53
-
请问怎么可以取到她的值 赋值呢
燕十三@1
2020/7/15 10:54:35
//截取自 selectMore.js
var province = $(".province");
//初始将省份数据赋予 provinceList来源于area.js 详见area.js
for (var i = 0; i < provinceList.length; i++) {
addEle(province, provinceList[i].name);
}
//向select中 追加内容
function addEle(ele, value) {
var optionStr = "";
optionStr = "<option value=" + value + " >" + value + "</option>";
ele.append(optionStr);
}
单字一个“铭” 0
2020/6/1 14:23:43
-
怎么设置默认选中项啊
燕十三@3
2020/7/15 11:29:01
<!-- JSP 示例 -->
<div class="layui-form-item">
<label class="layui-form-label">请选择地区</label>
<div class="layui-inline">
<select name="province" id="province" lay-verify="required" lay-search lay-filter="province">
<!-- 数据来源于后台 此时因为调用area 所以option会有一个重复项 调用js去除重复项 -->
<option value="${XXX.province}">${XXX.province}</option>
<!-- 去除重复项 -->
<!--
<script>
$("select option").each(function(){
if($this.val() == $("select option:selected").val())
$this.remove();
//重新渲染select
form.render('select');
})
</srcipt>
-->
<!-- ajax的话 可以select默认设置为空,然后追加选中-->
<!--
$.ajax({
...
success:function(data){
$("select option").each(function(){
let $this= $(this);
if($this.val() == data.province)
$this.attr('selected', 'selected');
//重新渲染select
form.render('select');
})
}
})
-->
</select>
</div>
<!-- Thymeleaf 示例 -->
<div class="layui-form-item">
<label class="layui-form-label">请选择地区</label>
<div class="layui-inline">
<select name="province" id="province" lay-verify="required" lay-search lay-filter="province">
<!-- 数据来源于后台 此时因为调用area 所以option会有一个重复项 js去除重复项 -->
<option th:value="${XXX.province}" th:text="${XXX.province}"></option>
<!-- 去除重复项 -->
<!--
<script>
$("select option").each(function(){
if($this.val() == $("select option:selected").val())
$this.remove();
//重新渲染select
form.render('select');
})
</srcipt>
-->
<!-- ajax的话 可以select默认设置为空,然后追加选中-->
<!--
$.ajax({
...
success:function(data){
$("select option").each(function(){
let $this= $(this);
if($this.val() == data.province)
$this.attr('selected', 'selected');
//重新渲染select
form.render('select');
})
}
})
-->
</select>
</div>
<!-- html 模板可以采用Ajax传值的方式 -->
ぃ暖冬‰ 0
2019/12/3 11:48:25
-
市级选择为空时,县区清空,而省份选择为空时,市级数据并未清空
zhizihua 0
2019/10/19 14:37:57
-
您好,请问怎么动态赋值呢,新增没问题,我从数据库拿到数据进行编辑的时候只有省可以赋值上去,市和区/镇无法显示
燕十三@1
2019/10/21 16:40:15
可以参照如下实例:
$.ajax({
url: /,
data: {},
type: "post",
dataType: "json",
success: function(data) {
$("#brand").find("option").remove();
let msg = "<option value=''>品牌</option>";
for (let i = 0; i < data.length; i++) {
msg += "<option value=" + data[i].id + ">" + data[i].title + "</option>"
}
$("#brand").append(msg);
$("#series").find("option").remove();
let ser = "<option value=''>系列</option>";
$("#series").append(ser);
form.render('select'); //这一步必不可少的 重新渲染select
},
error: function() {
$("#brand").find("option").remove();
let msg = "<option value=''>品牌</option>";
$("#brand").append(msg);
$("#series").find("option").remove();
let ser = "<option value=''>系列</option>";
$("#series").append(ser);
form.render('select'); //这一步必不可少的 重新渲染select
}
});
})
早已是个废物 0
2019/10/15 14:35:36
-
郑州地区的数据有错 不知道作者是从哪弄得数据
燕十三@1
2019/10/16 10:43:33
数据来源于中华人民共和国民政部,网址
http://www.mca.gov.cn
2019年8月中华人民共和国县以上行政区划代码,网址
http://www.mca.gov.cn/article/sj/tjyb/qgsj/2019/201909291543.html
部分数据:
410000 河南省 410100 郑州市 410102 中原区 410103 二七区 410104 管城回族区 410105 金水区 410106 上街区 410108 惠济区 410122 中牟县 410181 巩义市 410182 荥阳市 410183 新密市 410184 新郑市 410185 登封市
关于这个问题我也刚看到,行政区域划分没有郑州高新技术开发区等内容,我会参考其他数据,稍后会上传一版
Endless Love 0
2019/9/26 15:13:10
-
默认项怎么设置?
.............. 0
2019/7/29 17:34:50
-
这个和bootstrap可以一起用 来设置响应式吗?求代码
燕十三@1
2019/7/31 14:59:31
<body> <div> <form class="layui-main" method="post" action="javascript:;"> ... </form> </div> </body>
这是我的写法,根据官网公共类规范
layui-main 用于设置一个宽度为 1140px 的水平居中块(无响应式)
如果你想设置为响应式请参考:
容器:
layui-container//此类能在小屏幕以上的设备中固定宽度,让列可控。在PC端会设置一定的宽度且居中 layui-fluid//使用此类不会固定宽度,而是 100%自适应
公共类:
layui-show-*-block 定义不同设备下的 display: block; * 可选值有:xs、sm、md、lg layui-show-*-inline 定义不同设备下的 display: inline; * 可选值同上 layui-show-*-inline-block 定义不同设备下的 display: inline-block; * 可选
值同上
layui-hide-* 定义不同设备下的隐藏类,即: display: none; * 可选值同上
详情请参考官网:
https://www.layui.com/doc/element/layout.html
目前没发现layui与bootstrap有冲突的现象,百度了一下也没有,你使用时候尽可能把layui.css放在最上面
燕十三@ 1
2019/7/18 16:56:40
将select.js中
var optionStar = "<option value="" >" + "请选择" + "</option>";
改为
var optionStar = "<option value="" disabled>" + "请选择" + "</option>";
以实现 请选择 下拉项禁用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔