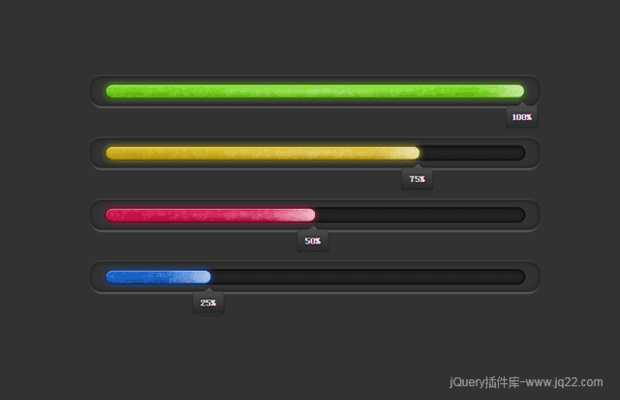
插件描述:一共有十个样式进度条,非常实用美观
注:可兼容低版本ie浏览器,ie10以下无动画效果。
使用方法
1、引入jQuery.js和主要的index.js
<link rel="stylesheet" href="css/style.css"> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/index.js"></script>
2、创建Div调用类名实现进度条,如:
<div class="progress aqua" data-width="0%"> <div class="progress-text">0%</div> <div class="progress-bar"> <div class="progress-text">0%</div> </div> </div>
PREVIOUS:
NEXT:
相关插件-加载,动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔