

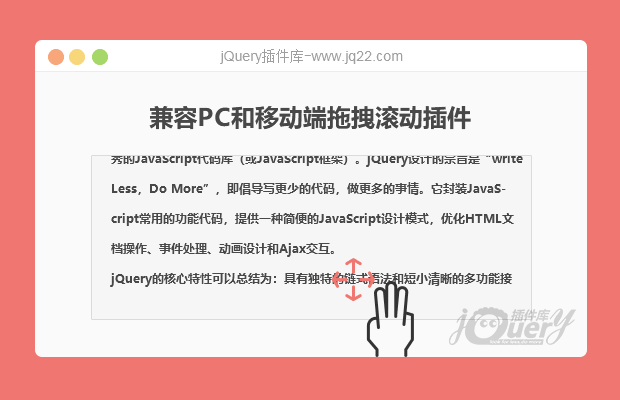
插件描述:兼容PC和移动端拖拽滚动jQuery插件
更新时间:2019-08-17 00:29:39
更新说明:新增拖动开始、拖动中、拖动结束后三个回调函数
$('.drag').dragscroll({
onStart: function($this) {
console.log($this);
},
onMove: function($this) {
console.log($this);
},
onEnd: function($this) {
console.log($this);
}
});更新时间:2019-08-12 23:56:29
dragscroll.js
兼容PC和移动端拖拽滚动jQuery插件
使用方法
需要调用jquery库和jquery.dragscroll.js
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.dragscroll.js"></script>
html
<div class="drag-box"> <div class="drag"> jQuery是一个快速、简洁的JavaScript框架...... </div> </div>
css
.drag-box {
width:400px;
height:200px;
margin:20px auto;
overflow:hidden;
border:1px solid #e8e8e8;
background:#f8f8f8;
line-height:25px;
font-size:14px;
}
.drag {
width:150%;
padding:10px;
cursor:grab;
-moz-user-select:none;
-webkit-user-select:none;
-ms-user-select:none;
-khtml-user-select:none;
user-select:none;
}js
$('.drag').dragscroll();
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
涛陪理对 0
2019/8/14 10:34:17
-
移动端,体验还有点问题,拖动时,整个页面都会动,不知道哪位大佬有解决办法没有
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔