

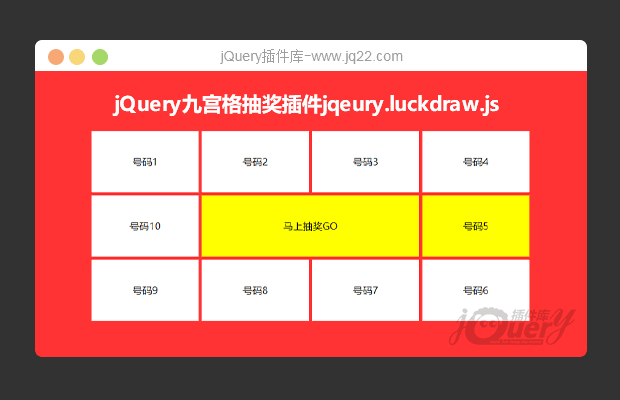
插件描述:修改的一个jQuery插件,添加鼠标点击回调函数,可向后台请求修改中奖号码
更新时间:2019-08-21 23:34:22
使用方法
1、引用css文件,可修改:
<link href="css/luckdraw.css" rel="stylesheet">
2、引用js文件:
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.luckdraw.js"></script>
3、html:
<div id="demo1"> <h2>幸运大抽奖</h2> <ul> <li>号码1</li> <li>号码2</li> <li>号码3</li> <li>号码4</li> <li>号码5</li> <li>号码6</li> <li>号码7</li> <li>号码8</li> <li>号码9</li> <li>号码10</li> <div id="go1">马上抽奖GO</div> </ul> </div>
4、js:
$('#demo1>ul').luckdraw({
row: 3, //行
column: 4, //列
spacing: 5, //空隙
click: '#go1', //点击触发
afterClick: function($this) {
// 设置中奖号码
$this.target = 3;
},
onEnd: function(target) {
// target为获奖编号
setTimeout(function() {
alert('中奖号码' + target);
}, 500);
}
});
PREVIOUS:
NEXT:
相关插件-游戏
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔