

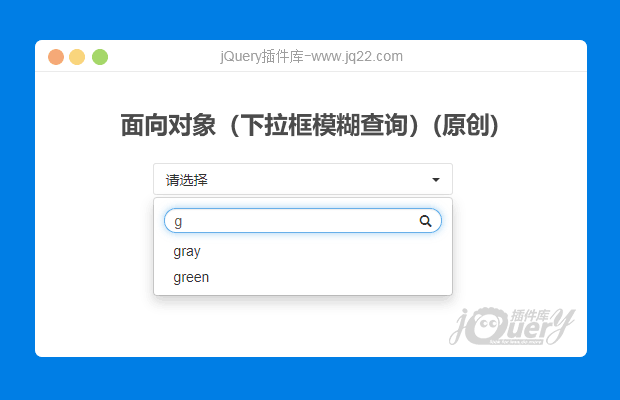
插件描述:面向对象模糊查询,依赖jquery与bootstrap
更新时间:2019-08-25 22:51:39
使用方法
依赖jquery与bootstrap,index.js
html
<div class="dropdown custom1"> <button type="button" class="btn dropdown-toggle" data-toggle="dropdown"> <em>请选择</em> <i class="caret"></i> </button> <ul class="dropdown-menu"> <li> <input class="form-control seach_name" placeholder="请输入搜索内容" /> <i class="glyphicon glyphicon-search"></i> </li> <li data="red"><a>red</a></li> <li data="blue"><a>blue</a></li> <li data="gray"><a>gray</a></li> <li data="green"><a>green</a></li> </ul> </div>
js
$(function(){
//new一个实例
new downSeach('.custom1');
//new downSeach('.custom2')
})
PREVIOUS:
NEXT:
相关插件-自动完成,选择框
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
熊瑞 0
2020/4/19 17:37:56
<input class="form-control seach_name" placeholder="请输入搜索内容" />
提交时候怎么获取值?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔