

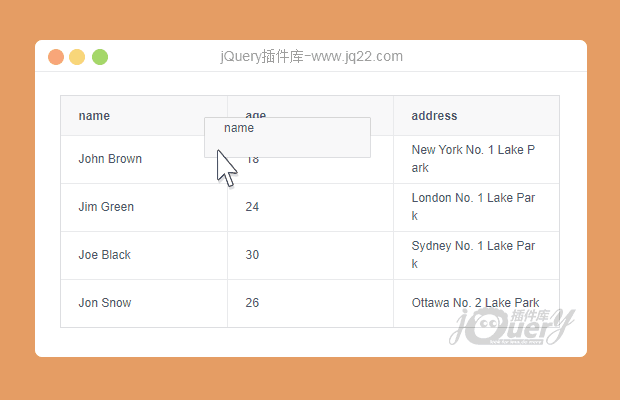
插件描述:iview table表格拖动,可以拖动列,也可以拖动行,来改变顺序
使用方法
1.引入必要的文件
<link rel="stylesheet" href="css/iview.css"> <script src="js/jquery.min.js"></script> <script src="js/vue.min.js"></script> <script src="js/iview.min.js"></script>
2.最后最重要的就是index.html 文件里面的vue实例化和$(function(){})里面的js
PREVIOUS:
NEXT:
相关插件-筛选及排序,拖和放
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
cduyzh 0
2020/1/8 18:08:09
-
代瘁有?bug,1.首先你这个是两两拖动交换位置,有些交互可能想要让他置于拖动结束的位置后面或之前
2.在拖动列之后,拖动行会出现数据显示不对的情况。 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔