

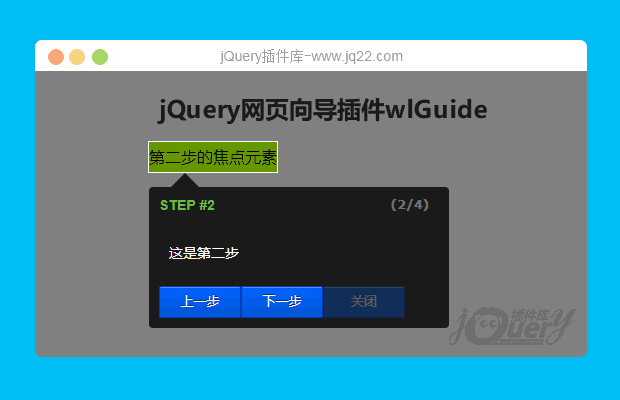
插件描述:jQuery网页向导插件wlGuide,功能操作步骤引导兼容ie7
使用方法
var guide = [
{
ele: "#tmp1", //要绑定的目标焦点对象,可以给定jQuery选择符,DOM,jQuery元素对象等
title: "该步骤标题",
text: "该步骤的内容"
},
{
//和上面一样的格式,这里是下一个步骤的内容
},
//.....
];
$.wlGuide(guide); //调用,具体使用可参见index.html的使用方法
PREVIOUS:
NEXT:
相关插件-工具提示,弹出层

Metro风格的jQuery个性化消息提示插件
介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。
工具提示
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔






