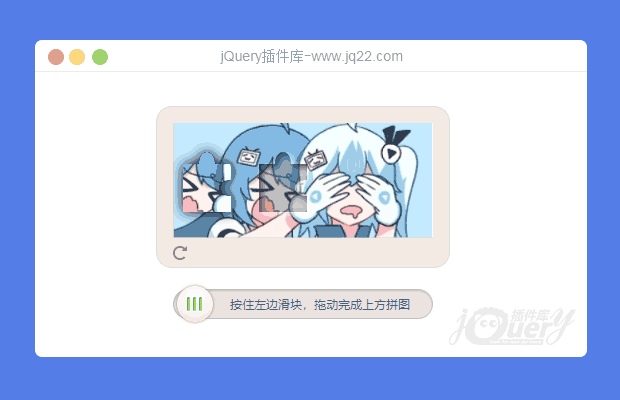
插件描述:js滑块验证插件slideHuaKuai.js,简单使用注释全。
使用方法
1、引入slideHuaKuai.js以及iconfont.css文件
<link rel="stylesheet" href="font/iconfont.css" /> <script type="text/javascript" src="slideHuaKuai.js" ></script>
2、html
<div id="box" onselectstart="return false;"> <div class="bgColor"></div> <div class="txt" >滑动解锁</div> <!--给i标签添加上相应字体图标的类名即可--> <div class="slider"><i class="iconfont icondoubleright"></i></div> </div>
直接用即可
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔