

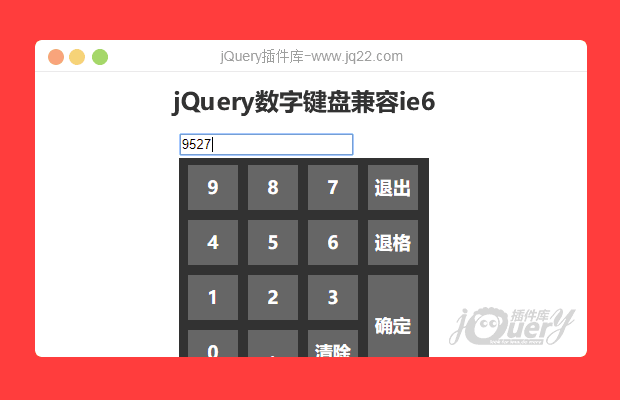
插件描述:jQuery数字键盘,支持数字输入,小数点输入,可以自定义键盘位置
插件说明:
1.使用的前提是需要引入jquery.js文件,本范例中已经引入
2.元素的绑定支持jquery语法,被绑定的元素必须含有类mykeyboard才会生效
3.默认键盘出现位置在被绑定元素的下方显示,
当被绑定元素在底部,底部空间不足时,键盘会在上方显示
4.可以自定义键盘出现位置,通过jquery.css()里面的参数,json对象进行设置
使用说明:
1.引入需要的资源文件:
<link rel="stylesheet" href="./num_keyboard.css" /> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="./num_keyboard.js"></script>
2.html代码
<input type="text" id="my_input" class="mykeyboard"/>
必须要有mykeyboard类
3.js代码
//默认出现位置在绑定元素的下方出现,如果底部距离不足,则在绑定元素的上部出现
$('#my_input').mykeyboard();
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔