

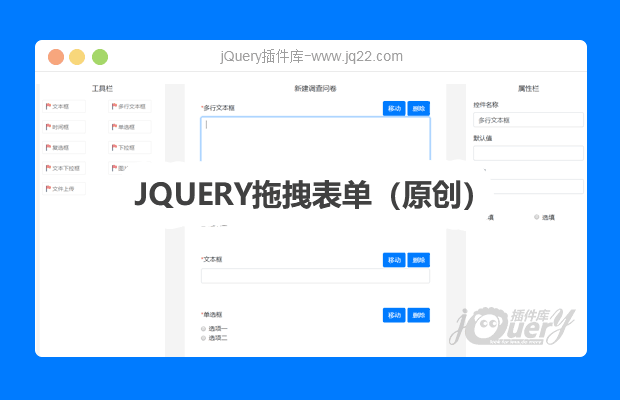
插件描述:拖拽可以生成各种表单
更新时间:2019-11-27 23:15:14
更新说明:修改了index.js,修复了部分浏览器高度不同导致的无法放置控件的问题
特别说明:preview.js中包含控件很多事件,可以在index.js中调用getCenterHtml()来获取中部控件的html数据,preview.js就是针对中部控件事件的,其中包含常见的选填必填,正则表达式等判断
更新时间:2019-11-26 10:38:53
index文件夹有index.html页面,点击即可运行
控件需要拖拽至中部位置放置才可以,其他地方放置无效,只点击同意无效,js判断了鼠标放置的位置。
PREVIOUS:
NEXT:
相关插件-拖和放,丰富的输入
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
拾年 0
2020/1/18 14:27:07
-
作者大大,这个案例能不能改成自定义布局呢?,我想实现可以自己定义一行可以放多个控件。
请问下有实现方式吗?求告知下思路
xm0066 0
2019/12/13 22:07:30
-
能否做个生成代码的功能?
木木 0
2019/11/27 9:08:39
-
为什么我打开演示页面,拖拽没有松开的效果呢!直接粘在鼠标上了....
白衣苍狗 0
2019/11/26 16:45:57
-
当前只做了第一版,日后有空会持续更新的,不过这个已经搭好一个架子,需要其他控件,也可以根据自己的需求二次开发,代码和注释上面应该还是写的很清楚详细的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔