

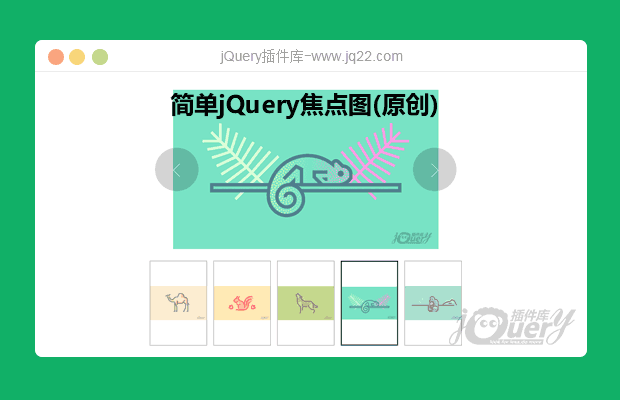
插件描述:简单的jQuery焦点图轮播效果
更新时间:2019-11-27 00:03:41
使用方法有两种
1、添加.imageViewer样式
2、$(div).imageViewer(options) 方法
使用样式生成方法可在插件上添加属性进行配置
| 属性 | 参数 | 默认值 | 说明 |
| data-readonly | readonly | true | 是否显示删除按钮(只读状态下也可以通过添加图片方法添加图片) |
| data-loop | loop | true | 是否循环 |
| data-queue | showQueue | true | 是否显示图片队列 |
| data-browser-height | browserHeight | 300px | 展示框高度(宽度跟随容器) |
| data-images | images | [] | 图片地址数组(作为属性配置用英文逗号隔开) |
接口方法只有两个
| 方法名 | 参数 | 返回值 |
| $(div).imageViewer().getImages() | 无 | 返回图片地址数组 |
| $(div).imageViewer().addImage(url) | 图片url(单个) | 无 |
详细使用方法可以参考包内demo页面
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

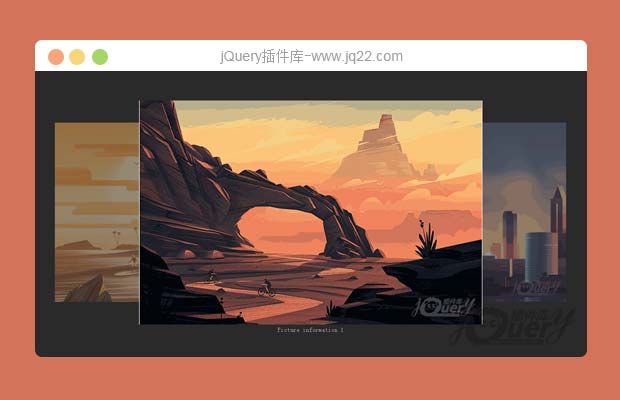
3D效果左右箭头轮播的js幻灯片特效代码
效果不错的一款js幻灯片特效代码,支持3D立体效果轮播,带左右箭头按钮控制幻灯图播放,支持幻灯图标题,js代码简单易改,比用flash幻灯特效好用得多,自行修改也容易。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔