

插件描述:基于jQuery bootstrap4的消息提示插件。该插件能非常方便的生成toast提示效果,不需要编写额外的html代码,非常实用。
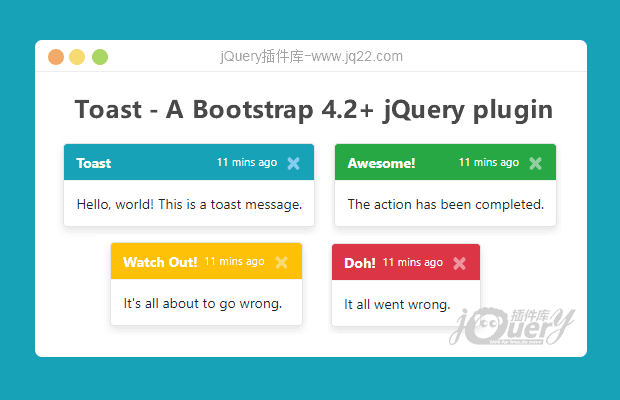
Toast - A Bootstrap 4.2+ jQuery plugin
这是一款基于jQuery bootstrap4的消息提示插件。该插件能非常方便的生成toast提示效果,不需要编写额外的html代码,非常实用。
使用方法
在页面中引入下面的文件。
<!-- CSS --> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link rel="stylesheet" href="/path/to/toast.min.css"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/popper.min.js"></script> <script src="/path/to/bootstrap.min.js" ></script> <script src="/path/to/toast.min.js"></script>
初始化插件
通过下面的方法来创建一个toast效果。
$.toast({
title: 'Notice!',
subtitle: '11 mins ago',
content: 'This is a toast message.',
type: 'info',
delay: 3000,
img: {
src: 'image.png',
class: 'rounded',
title: 'Thumbnail Title',
alt: 'Alternative'
},
pause_on_hover: false
});配置参数
| 参数 | 描述 | 默认 | 值 |
|---|---|---|---|
| title | 显示在 Toast 头的左上角 | 'Notice!' | |
| subtitle | 显示在 Toast 头的右上角 | N/A | |
| content | toast的内容。 | N/A | |
| type | 根据Bootstrap样式确定toast的样式 | 'info' | 'info', 'success', 'warning', 'error' |
| delay | 确定 Toast 的显示时间。 默认值 -1 将显示 Toast,直到用户单击关闭。 | -1 | omit or set to -1 to disable auto close, or timeout value in milliseconds |
| img | 在标题之前显示图像 | N/A | { src: '', class: '', title: '', alt: '' } |
| pause_on_hover | 分别为 true/false 在悬停时暂停 | false | true/false |
| container | 设置将显示 Toast 的容器 | $("body") | A JQuery selector |
PREVIOUS:
NEXT:
相关插件-工具提示,对话框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔





