

插件描述:基于bootstrap4,封装的消息组件 dialog, alert, confirm, prompt, notice,支持鼠标及手势拖拽 (surface笔记本)
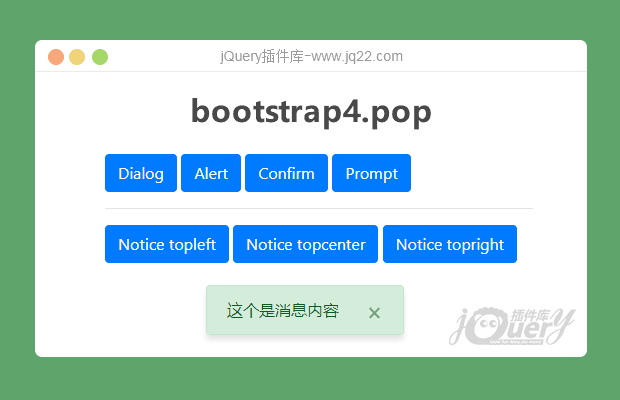
bootstrap4.pop
基于bootstrap4,封装的消息组件 dialog, alert, confirm, prompt, notice,支持鼠标及手势拖拽 (surface笔记本)
说明
支持鼠标、触摸屏、触摸笔,没啥好说的,看示例。
支持 webpack 模块化
API文档,直接看 bs4.pop.js 源码,很简单
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" href="https://www.jq22.com/jquery/bootstrap-4.2.1.css"> <link rel="stylesheet" href="./css/bs4.pop.css"> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="https://www.jq22.com/jquery/bootstrap-4.2.1.js"></script> <script src="./js/bs4.pop.js"></script>
alert
bs4pop.alert('Alert Dialog', function(){
console.log('You Just Clicked Okay Button');
},{
// 这里的选项设置
title: 'Alert Dialog',
hideRemove: true,
width: 500,
btns: [
{
label: 'Okay',
onClick(){
if(cb){
return cb();
}
}
}
]
});confirm
bs4pop.confirm('Are You Sure?', function(sure){
console.log('Are You Sure:', sure);
},{
title: 'Confirmation Dialog',
hideRemove: true,
btns: [
{
label: 'Confirm',
onClick(){
if(cb){
return cb(true);
}
}
},
{
label: 'Cancel',
className: 'btn-default',
onClick(){
if(cb){
return cb(false);
}
}
}
]
});prompt
bs4pop.prompt('Username:', 'Input Placeholder', function(sure, value){
console.log('I am:', value);
},{
title: 'Prompt Dialog',
hideRemove: true,
width: 500,
btns: [
{
label: 'Okay',
onClick(){
if(cb){
return cb(true, $input.val());
}
}
},
{
label: 'Cancel',
className: 'btn-default',
onClick(){
if(cb){
return cb(false, $input.val());
}
}
}
]
});notice
var myNofitication = bs4pop.notice('Notification Message', {
// primary, secondary, success, danger, warning, info, light, dark
type: 'primary',
// topleft, topcenter, topright, bottomleft, bottomcenter, bottonright, center
position: 'topcenter',
// append, prepend
appendType: 'append',
// shows close button
closeBtn: false,
// auto dismisses after 2 seconds
autoClose: 2000,
// CSS class
className: ''
})dialog
var myDialog = bs4pop.dialog({
// dialog title
id: '',
// dialog title
title: '',
// dialog content: string, element, jQuery object
content: '',
// custom CSS class
className: '',
// width/height
width: 500,
height: '',
// parent container
target: 'body',
// shows close button
closeBtn: true,
// removes the dialog from the DOM after hidden
hideRemove: true,
// closes the dialog by pressing ESC key
escape: true,
// sets focus to the dialog on init
autoFocus: true,
// shows the dialog on init
show: true,
// shows backdrop
// true, false, static
backdrop: true,
// custom action buttons
// [{label: 'Button', className: 'btn-primary',onClick(cb){}}]
btns: [],
// enables draggable
drag: true,
// callback functions
onShowStart: function(){
// console.log('onShowStart');
},
onShowEnd: function(){
// console.log('onShowEnd');
},
onHideStart: function(){
// console.log('onHideStart');
},
onHideEnd: function(){
// console.log('onHideEnd');
},
onDragStart: function(){
console.log('onDragStart');
},
onDragEnd: function(){
// console.log('onDragEnd');
},
onDrag: function(){
console.log('onDrag');
}
});
PREVIOUS:
NEXT:
相关插件-弹出层,工具提示
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔