

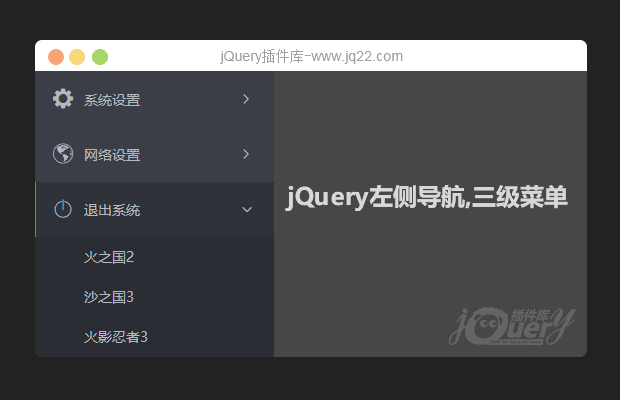
插件描述:1.可切缩小至侧栏,自适应屏幕滚动,缩小后,弹出菜单超出屏幕自动移至可视范围,适用后台管理,2.缺点目前未适配IE,只适配了Chrome。
更新时间:2019-12-10 00:45:00
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
亡枪 0
2020/11/19 19:32:39
-
动态数据赋值进去不能展开菜单
清澈° 3
2020/10/22 8:41:48
好像有个小小的不足,点击“系统设置”,再点击“二级菜单22”,接着点击“一乐拉面”,发现“二级菜单22”的子菜单会收缩起来但其本身仍为“被选中”时的样式。
我的改法是:给“一乐拉面”这样的一级菜单项单独添加一个 class 样式:
<li class="lsm-sidebar-item-alone"><a href="javascript:;"><span>一乐拉面</span></a></li>
再在 left-side-menu.js 文件中,加一个判断,判断被选中的是否是“一级菜单项”,如果是,则将其同胞的“一级菜单项”移除“lsm-sidebar-show”类,解除它们的选中态:
if (!$('.left-side-menu').hasClass('lsm-mini')) {
$(this).parent("li").siblings("li.lsm-sidebar-item").children('ul').slideUp(200);
if ($(this).next().css('display') == "none") {
//展开未展开
$(this).next('ul').slideDown(200);
$(this).parent('li').addClass('lsm-sidebar-show').siblings('li').removeClass('lsm-sidebar-show');
} else {
//收缩已展开
$(this).next('ul').slideUp(200);
$(this).parent('li').removeClass('lsm-sidebar-show');
// 这个是加上去的判断
if ($(this).parent('li').attr("class") === "lsm-sidebar-item-alone") {
$(this).parent('li').siblings('li.lsm-sidebar-item').removeClass('lsm-sidebar-show');
}
}
}最后我想说,这个菜单很给力!!感谢分享????
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔