

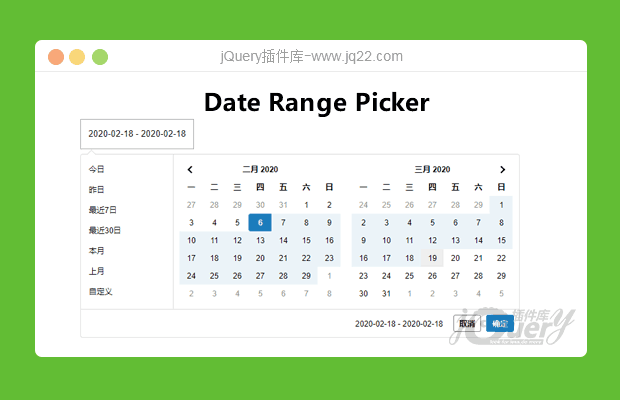
插件描述:Date Range Picker用于选择日期范围,日期和时间的JavaScript组件,加入了汉化
更新时间:2020-02-18 22:05:24
使用方法
只需要写一个input标签,然后引入
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/moment.min.js"></script> <script type="text/javascript" src="js/daterangepicker.min.js"></script> <link rel="stylesheet" type="text/css" href="css/daterangepicker.css" />
官网给的js代码和css样式
就可以自己配置了
下面是我的配置,并加入了汉化
$(function () {
var locale = {
"format": 'YYYY-MM-DD',
"separator": " - ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "结束时间'",
"customRangeLabel": "自定义",
"weekLabel": "W",
"daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
};
$('#demo').daterangepicker({
'locale': locale,
ranges: {
'今日': [moment(), moment()],
'昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month')
.endOf('month')
]
},
"alwaysShowCalendars": true,
"startDate": new Date(),
"endDate": new Date(),
"opens": "right",
}, function (start, end, label) {
console.log('New date range selected: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')');
});
})
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔