

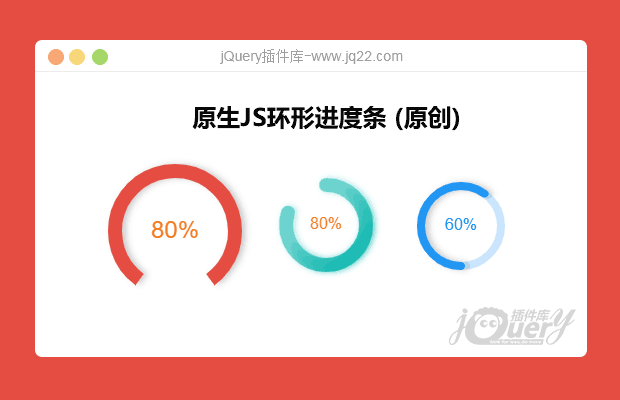
插件描述:原创简易环形进度条插件
更新时间:2020-02-25 23:26:27
<canvas id="le-canvas"></canvas>
<script>
/**
* 此插件为原创,目前只能一个canvas内一个环形进度条
* 后面会最加更新至一个canvas内可嵌多个环形进度条
* 内部代码都是原生JS 所以可以在vue框架使用 也可以套入其他框架
*/
var canvas_1 = new EnableCircle({
id: 'le-canvas', // 节点标签 [必填] id选择器
value: 80, // 百分比值 [必填]
bgColor: '', // 背景颜色 十六进制 [可填] 默认为透明; 当填了type的vba_color 或target的 可不填
cirColor: '#e54d42', // 进度条颜色 十六进制 [必填] 当填了type的vba_color 或target的 可不填
textColor: '#f37b1d', // 字体颜色 十六进制 [必填] 当填了type的vba_color 或target的 可不填
type: 'shadow', // 样式 [可填] 默认:none 样式可选: shadow (添加阴影);vba_color(优先级最高特殊样式) none (无)
lineCap: 'butt', // 进度条末端类型 [可填] 默认:butt (平滑);round (圆形线帽)
target: 'default', // 进度条指定类型 [可填] 默认: default
size: 60, // 环形半径 [可填] 默认: 40
lineWidth: 14, // 进度条宽度 [可填] 默认: 8 最高60
open: 'between' // 进度条开始点 [可填] 默认: top 可选 bottom 、top 、between
})
</scrtipt>
PREVIOUS:
NEXT:
相关插件-加载
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔