

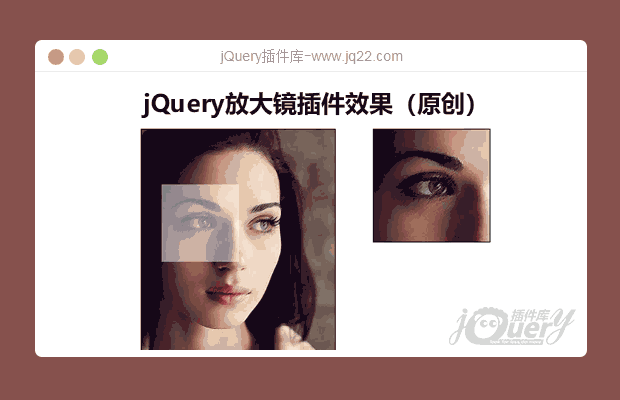
插件描述:使用jQuery制作的放大镜插件,用户可以在参数里传入自己想放大的倍数,就可以根据放大倍数动态显示效果,实现操作非常简单,只需简单导入就行
更新时间:2020-03-03 21:37:37
<body> <div id="small" > <img src="img/1.jpg"> </div> </body> //参数1(顺序可变):你想放大的倍数 times:xx //参数2 :调用的那个id,默认值为"#small"
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔