

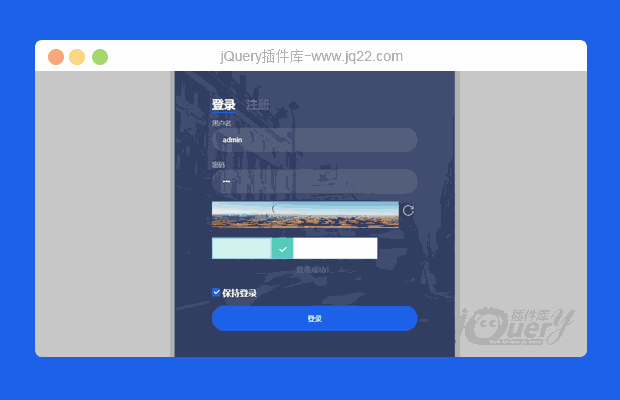
插件描述:原生js滑动验证,支持PC和移动端,使用简单,调取方便,模块展示大小直接传参控制,大小自适应。
使用方法
示例一(200×40像素)html
<div id="verify_type1"></div>
js
/**
* Notes: 调用示例一
* User: ZHL
* Date: 2020/5/14
*/
var type1 = document.getElementById('verify_type1');
verifyFun.bar({
dom: type1, // dom对象
width: '200', // 盒子宽
height: '40', // 盒子高
hsize: '16', // 提示字体大小
size: '20', // 滑动块箭头字体大小
diff: 5, // 误差值
success: function() {
alert('验证成功');
//其他业务逻辑
},
error: function() {
alert('验证失败!');
//其他业务逻辑
}
});
PREVIOUS:
NEXT:
相关插件-验证,拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔