

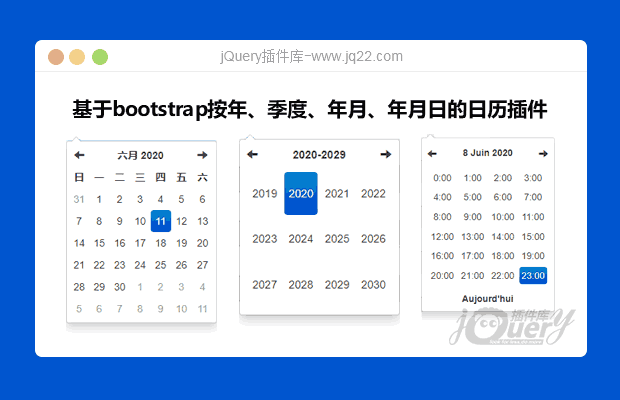
插件描述:基于bootstrap按年、季度、年月、年月日的日历插件,作为bootstrapdatetimepicker的扩展
更新时间:2020-07-02 22:02:19
更新说明:修改yk-datepicker.js中的bug,未压缩版的js与压缩版的不一致
更新时间:2020-06-16 00:47:14
更新说明:开放yk-datepicker.js源码
实际文件里面引用的都是min.js,这里面禁用调试了,如果需调试使用,请引用未压缩的js
yk-datepicker.js及yk-datepicker.min.js均放在js文件夹下
更新时间:2020-06-10 00:17:42
更新说明:添加日期范围选择,添加根据显示标准动态改变日历显示格式
更新时间:2020-06-09 00:08:47
介绍:
基于bootstrap按年、季度、年月、年月日的日历插件
1、依赖环境
CSS:bootstrap.min.css bootstrap-datetimepicker.min.css yk-datepicker.css
JS:jquery-1.8.3.min.js bootstrap.min.js bootstrap-datetimepicker.js yk-datepicker.min.js
2、使用
HTML代码:
<div> <label for="dtp_input3">年</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/> </div> <div> <label for="dtp_input3">季度</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/> </div> <div> <label for="dtp_input3">年月</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/> </div> <div> <label for="dtp_input3">年月日</label> <div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii"> <span><span ></span></span> <input size="16" type="text" value="" readonly> </div> <input type="hidden" id="dtp_input3" value="" /><br/> </div>
JS代码:
// 按年
$('.form_Y').getY().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
//按季度
$('.form_QT').getQT().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
// 按年月
$('.form_YM').getYM().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
// 按年月日
$('.form_YMD').getYMD().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(40)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
追梦 0
2021/11/14 14:08:41
-
怎么还是不能调试啊
格格巫 0
2021/8/25 17:02:45
-
下载了,很好用的。想问下,在页面初始化时,把当前年月日显示在日期框里,怎么做呀?
XY 0
2020/12/9 17:48:59
-
点击输入框收起日历后,无法再次点击展示,非要输入框失去焦点才能再次点击显示,这个有办法解决吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔