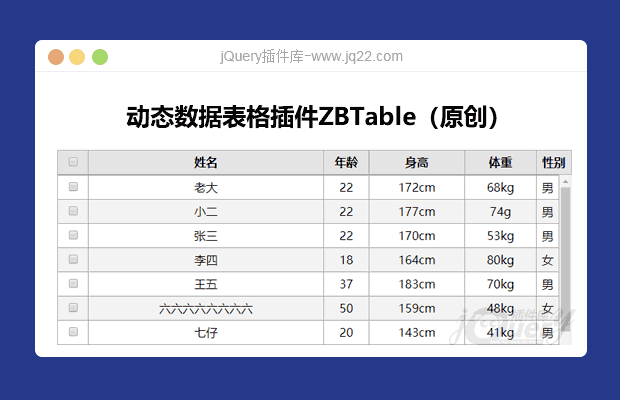
插件描述:传入原生表格id,即可实现表头冻结和列冻结
更新时间:2020-06-18 23:12:00
一、使用方法
1、初始化方法:
var table = new FixedTable("dataTable", 1);1)、"dataTable":原生表格id(必传参数)
2)、1:冻结的列数(从左到右冻结,选传参数,大于0且小于表格列数的数字,若不传则不冻结列)
2、销毁方法:
table.destory();
调用这个方法之后,表格会恢复初始化之前的状态,若想清除实例,请手动将实例置为null。
3、重新调整表格尺寸方法:
table.adjustTableSize();
调用这个方法会使插件自动重新计算表格冻结部分的尺寸,可用在监听窗口尺寸变化事件中:
$(window).resize(function() {
table.adjustTableSize();
});二、注意事项
1、对于多级表头,请为不展示的单元格添加display:none的class属性。
2、此插件不支持ie浏览器。
PREVIOUS:
NEXT:
相关插件-图表,滚动
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔