

插件描述:用简单的代码实现了一些简单的功能
更新时间:2020-07-02 01:19:56
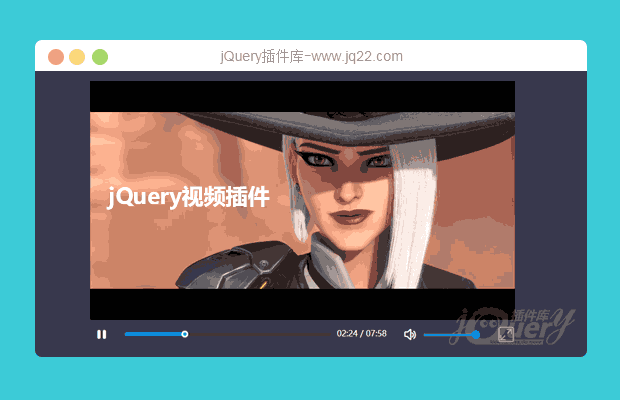
更新说明:增加了全屏自定义控件,增加了播放速度控制,修改了一些bug,优化了一些细节
更新时间:2020-06-29 23:20:56
更新说明:改bug和尺寸加了个底部的播放按钮
更新时间:2020-06-28 13:20:33
复制代码改一下路径,然后引用一下文件就可以了(功能比较简单,全屏效果是用的默认(因为自己做太麻烦了))
觉得盒子不好看的可以自己改一改(做期末作业的时候就试着做了,做的不好请大佬们指正)
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
eh?eh! 0
2020/12/5 20:41:39
-
视频播放的窗口怎么调长度啊
西瓜0
2020/12/5 21:01:45
修改video.css中video_box的宽和高
.video_box {
font-family: "iconfont";
box-sizing: content-box;
margin: 50px auto;
position: relative;
width: 740px;
height: 506px;
border: 15px solid #3a3b4c;
background: #3a3b4c;
border-radius: 10px;
}还要修改.video的高度
.video{
float: left;
cursor: pointer;
width: 100%;
height: 456px;
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔