

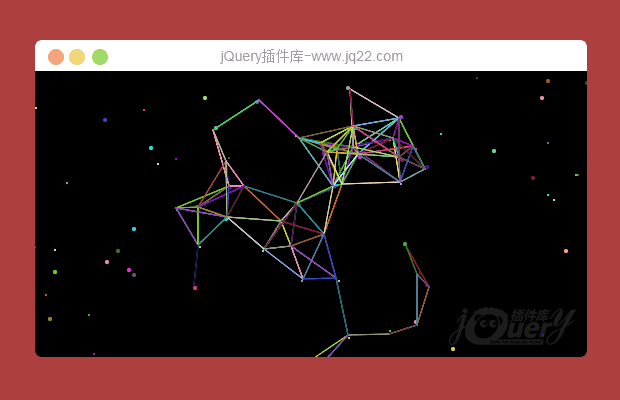
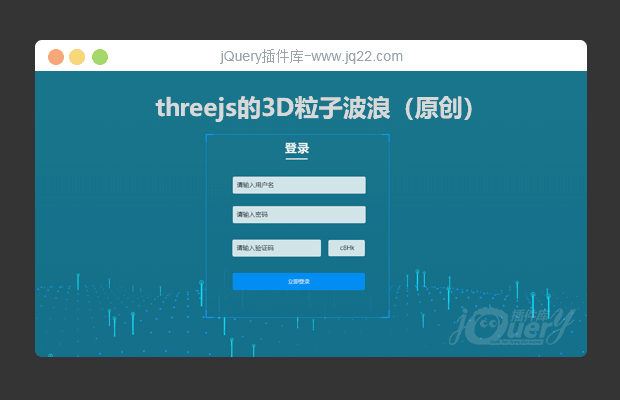
插件描述:基于threejs的3D粒子波浪,随机粒子有光柱效果以及背景渐变的动态登录页面
更新时间:2020-07-01 23:12:22
下载文件解压后,打开index.html即可在网页上看到效果,每个函数方法代码都有注释,基于threejs的粒子动效,可以根据代码里的注释来修改代码,不懂可以留言,看到都会回,主要就是通过threejs创建第一种粒子添加材质渲染到页面,再创建第二种带光柱的粒子,颜色大小可根据代码注释修改,通过随机数的判断用第二种粒子随机覆盖第一种粒子的材质即可达到波浪起伏随机粒子带光柱的效果
PREVIOUS:
NEXT:
相关插件-背景,动画效果,验证
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Ritzen 0
2022/10/5 21:26:20
-
大佬问下,我在页面上添加了一个iframe之后,动画就下移了,怎么让它们叠加一起呢
刘敢敢?? 0
2022/4/1 19:35:31
-
大佬,问一下threejs的版本号是多少啊
?? 0
2021/11/12 15:48:42
-
大佬 我想修改一下 但是不太会修改
Serenity 0
2021/6/24 10:05:36
-
现在版本不对吧,ParticleCavasMaterial已经被删除了
五匹狼 0
2021/6/16 16:23:09
-
同问作者,我能修改背景颜色样式等参数,拿来商用吗?谢谢
CW 0
2021/2/9 13:00:18
-
你好,能接layui验证登录吗?
CW0
2021/2/9 13:04:27
<body class="login-bg">
<div class="login layui-anim layui-anim-up">
<div class="message">用户登录</div>
<div id="darkbannerwrap"></div>
<form method="post" class="layui-form" >
<input name="username" placeholder="用户名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密码" type="password" class="layui-input">
<hr class="hr15">
<input value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20" >
</form>
</div>
<script>
$(function () {
layui.use('form', function () {
var form = layui.form;
//监听提交
form.on('submit(login)', function (data) {
$.post('./action/User.php?action=login',data.field,function(res){
var result = JSON.parse(res);
if(result.code === 200){
location.href = 'map.html'
}else{
layer.msg(result.msg);
}
});
return false;
});
});
})
</script>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔