

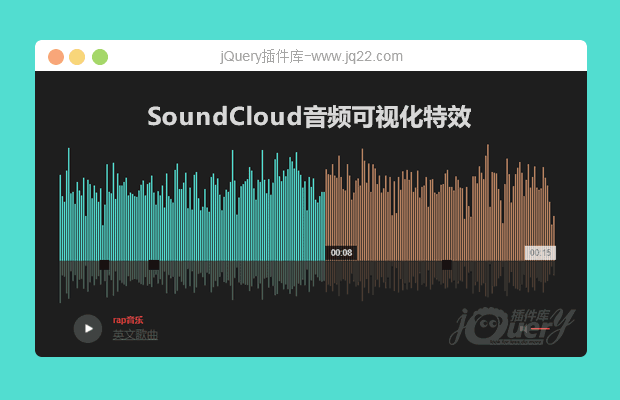
插件描述:SoundCloud音频可视化特效,并可以播放到指定位置显示提示信息。
更新时间:2020-07-27 22:31:14
修改 data-source="1.mp3" 可更换音频 修改 data-thumb="2.jpg" 可更换右侧封面 修改可视化背景颜色,进入music.js 找到 var design_color_bg 对应值可修改 修改可视化阴影高度,进入music.js 找到 var reflection_size 对应值可修改 修改各项参数都可以在music.js 上方定义的变量中修改 支持批量列表展示
PREVIOUS:
NEXT:
相关插件-音频和视频

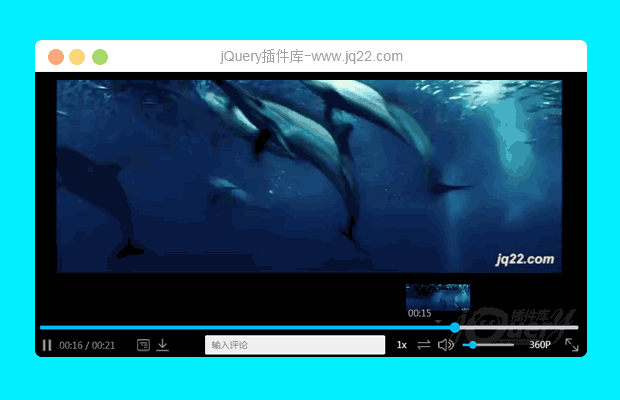
jQuery html5自定义视频控件
html5自定义视频控件,加入评论,载入弹幕,鼠标悬浮在进度条显示某时刻画面,视频卡端显示加载动画,清晰度切换等功能;并添加了弹幕隐藏显示设置,播放速度设置,镜像翻转设置。
音频和视频
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Memory Leak 0
2020/10/7 21:45:23
-
上面那个分贝显示是假的吧
如影追光似梦境。 1
2020/8/28 18:07:47
解决方法:先ajax获取音频地址
再
var script2 = document.createElement("script");
script2.type = "text/javascript";
script2.src = '../static/audio/music.js';
document.body.appendChild(script2);这样手动引入来更新当前播放器的音频
如影追光似梦境。 0
2020/8/28 18:00:29
-
巨坑,进入页面就要绑定 data-source="1.mp3",后面修改 data-source 属性不会更新
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔