

插件描述:skyeyeAnnotate是一款基于jQuery封装的HMTL文章批注插件,帮助开发者轻松实现类似wd的文本批注。我们需要在一个或多个网页中添加批注信息的时候这个插件可以简化我们许多工作。使用者可以随意选择文本进行批注以及批注回复,只是批注历史查看等功能。支持客户合同批注、试卷批阅等多种场景。
更新时间:2020-12-14 08:54:01
更新说明:解决复杂标签批注问题新增批注内容点击定位批注Box新增addAnnotate,edit属性,适用于权限设置
更新时间:2020-08-03 23:12:31
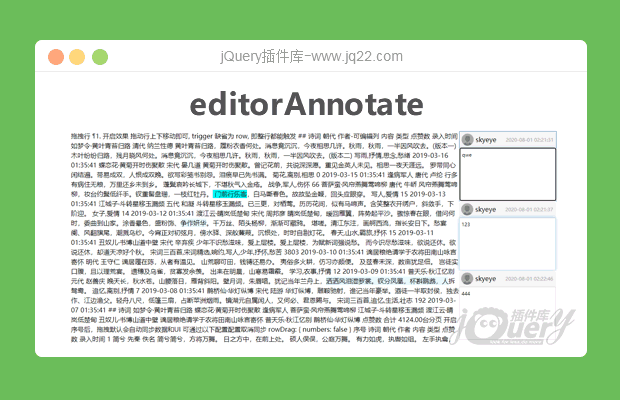
editorAnnotate
skyeyeAnnotate是一款基于jQuery封装的HTML文章批注插件,帮助开发者轻松实现类似word的文本批注。我们需要在一个或多个网页中添加批注信息的时候这个插件可以简化我们许多工作。使用者可以随意选择文本进行批注以及批注回复,支持批注历史查看等功能。支持客户合同批注、试卷批阅等多种场景。
软件架构
基于jQuery封装的HTML批注插件。
安装教程
导入前端开发工具,运行index.html即可。
文档参数
| key | 参数 | 含义 |
|---|---|---|
| id | 默认:null | 初始化对象 |
| width | 默认:240 | 批注盒子默认宽度 |
| userName | 默认:skyeye | 添加批注的用户的名称 |
| userImage | 默认:skyeye-editor/images/no-userphoto.png | 添加批注的用户的logo |
| data | 默认:[] | 默认回显的数据 |
| selectedElem | 默认:null | 当前选中的文本对象,只供插件运行时使用 |
| addIconSrc | 默认:skyeye-editor/images/add-icon.png | 新增批注时展示的图标 |
| whetherLoadData | 默认:false | 是否已经加载数据,根据数据的数量进行判断,只供插件运行时使用 |
| resetContentBox | 默认:true | 是否重置内容对象宽度 |
| annotateId | 默认:null | 批注盒子的id |
插件方法
| 方法 | 入参介绍 | 含义 |
|---|---|---|
| $(dom).skyeyeAnnotate() | 入参见上面文档参数 | 插件初始化方法 |
| $(dom).getAnnotateData() | - | 获取当前内容对象所有的批注数据 |
使用方法
// 初始化
var annotate = $("#container").skyeyeAnnotate({});
// 获取数据
var data = annotate.getAnnotateData();
PREVIOUS:
NEXT:
相关插件-自动完成,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔