

更新时间:2020-11-12 22:37:48
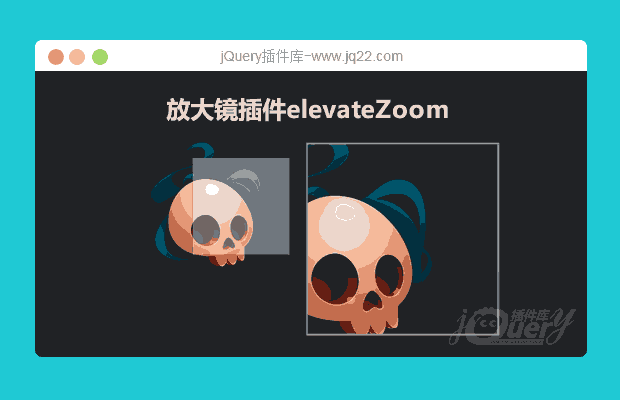
elevateZoom
Fully Customisable 高度可定制 Coloured Tints 着色 Fancybox Gallery Suppt Fancybox Gallery图片库支持 Variable zoom on mouse scroll 鼠标滚轮支持 External Controls 扩展控制 Window Zoom Lens Zoom Inner Zoom 窗口,镜头,内部三种放大方式 Free to use under MIT GPL Licenses
elevateZoom是一个图片放大插件,支持多种放大方式,强大且简单,支持以下特性
Fully Customisable 高度可定制
Coloured Tints 着色
Fancybox Gallery Support Fancybox Gallery图片库支持
Variable zoom on mouse scroll 鼠标滚轮支持
External Controls 扩展控制
Window Zoom, Lens Zoom and Inner Zoom 窗口,镜头,内部三种放大方式
Free to use under MIT and GPL Licenses
responsive
默认值: false
允许值: True, False
描述:设置为True时启用响应式
scrollZoom
默认值: false
允许值:True, False
描述:设置为true时启动鼠标滚轮进行缩放
loadingIcon
默认值: false
允许值:True, False
描述:是否启用载入图标
easing
默认值: false
允许值: True, False
描述:是否启用缓慢过渡
easingType
默认值: zoomdefault
允许值: True, False
描述: 默认过渡类型是easeOutExpo:(t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b;继承jquery过渡类型
easingDuration
默认值: 2000
允许值: Number
描述:过渡时长
lensSize
默认值: 200
允许值: Number
描述:设置镜头的大小,当设置为窗口时,将会自动计算大小
zoomWindowWidth
默认值: 400
允许值: Number
描述:放大窗口的宽度 注意:zoomType必须是Window
zoomWindowHeight
默认值: 400
允许值: Number
描述:放大窗口的高度 注意:zoomType必须是Window
zoomWindowOffetx
默认值: 0
允许值: Number
描述:设置Window X轴的偏移量
zoomWindowOffety
默认值: 0
允许值: Number
描述:设置Window Y轴的偏移量
zoomWindowPosition
默认值: 1
允许值: 1-16
描述: 一旦定位,请使用zoomWindowOffetx,zoomWindowOffety进行调整
lensFadeIn
默认值: false
允许值: Number
描述:设置镜头淡入速度 eg:200
lensFadeOut
默认值: false
允许值: Number
描述:设置镜头淡出速度 eg:200
zoomWindowFadeIn
默认值: false
允许值: Number
描述:设置窗口淡入速度 eg:200
zoomWindowFadeOut
默认值: false
允许值: Number
描述:设置窗口的淡出速度 eg:200
zoomTintFadeIn
默认值: false
允许值: Number
描述:设置淡入着色的速度 eg:200
zoomTintFadeOut
默认值: false
允许值: Number
描述:设置着色淡出的速度 eg:200
borderSize
默认值: false
允许值: Number
描述:设置着色淡出的速度 eg:200
zoomLens
默认值: true
允许值:True, False
描述: 设置为false隐藏镜头
borderColour
默认值: #888
允许值: #xxx
描述:镜头边框的颜色
lensBorder
默认值: 1
允许值: Number
描述:镜头边框像素
lensShape
默认值: square
允许值: round,square
描述:设置镜头形状
zoomType
默认值: window
允许值: Lens, Window, Inner
描述:放大类型
containLensZoom
默认值: false
允许值: Number
描述:在zommType为len时使用,确保镜头不会在边框外
lensColour
默认值: white
允许值:
描述:设置镜头背景
lensOpacity
默认值: 0.4
允许值: Number
描述:镜头透明度
lenszoom
默认值: false
允许值:
描述:
tint
默认值: false
允许值:True, False
描述:是否开启着色
tintColour
默认值: #333
允许值: 可以是 #hex, word (red, blue), or rgb(x, x, x)
描述:设置色彩
tintOpacity
默认值: 0.4
允许值: Number
描述:设置颜色透明度
cursor
默认值: default
允许值: default, cursor, crosshair
描述:设置鼠标的风格
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔