

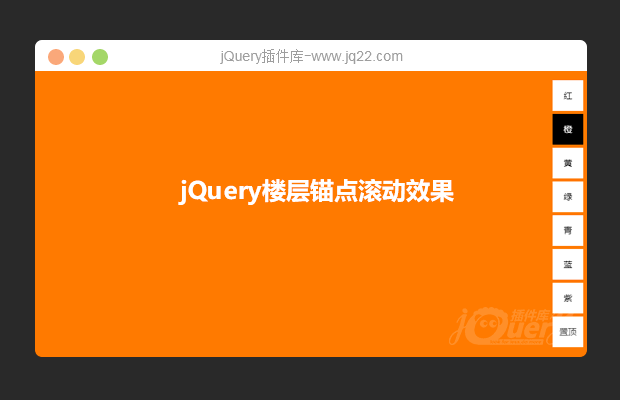
插件描述:仿楼层滚动外加侧边框渲染
var arr = [{
id: "f1",
name: "红"
}, {
id: "f2",
name: "橙"
}, {
id: "f3",
name: "黄"
}, {
id: "f4",
name: "绿"
}, {
id: "f5",
name: "青"
}, {
id: "f6",
name: "蓝"
}, {
id: "f7",
name: "紫"
}];glt(arr) 按照上述写法, 为一个自定义对象集合, id为对应容器id, name为侧边状态盒子应该叫这个容器啥名字
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔