

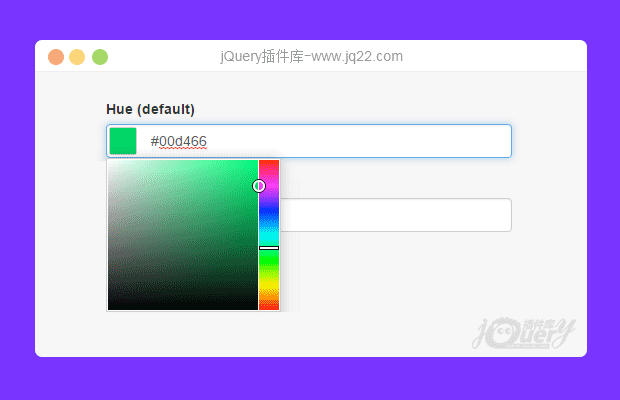
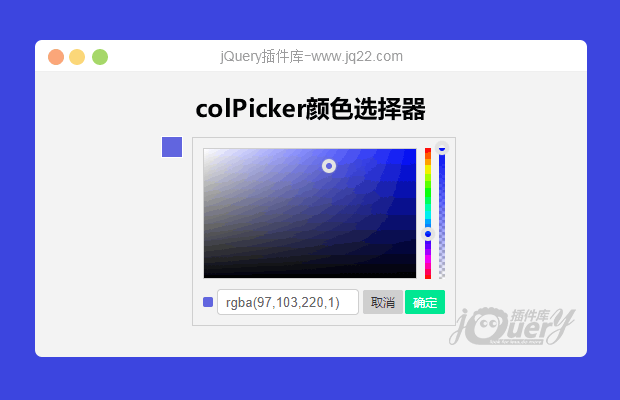
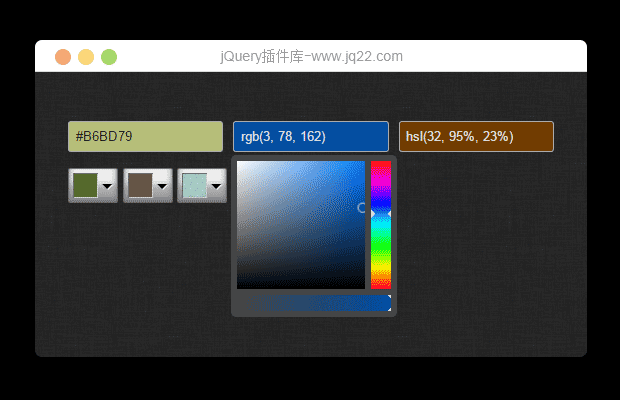
插件描述:仙女座颜色选择器,rgba hex hsla 三种色彩格式,支持自定义输入,支持历史颜色
更新时间:2021-01-11 01:14:04
功能说明
漂亮的颜色选择器支持
rgba hex hsla 三种色彩格式
支持自定义输入
支持历史颜色
使用步骤
下载代码
将src目录放置您的项目中
引用js文件,例如:
<script src="fcolorpicker.js"></script>
初始化选择器
var fcolorpicker = new FColorPicker({
color: "#ff0000",
selector: "#colorpicker",
onError: function (e) {
},
onCancel:function(color){
console.log("cancel",color)
},
onChange:function(color){
console.log("change",color)
},
onConfirm:function(color){
console.log("confirm",color)
}
})选择器配置项
{
color:"#ff0000",//初始颜色,只能是rgba hex hsla,不能是red,green等单词哦
selector: "#colorpicker",
showprecolor: true,//显示预制颜色
prevcolors: [],//预制颜色,有默认
showhistorycolor: true,//显示历史
historycolornum: 16,//历史条数
format: 'hsla',//rgba hex hsla
showPalette:true,//显示色盘
show:true, //初始化显示
lang:'cn',// cn 、en
onError: function (e) {},//错误回调
onCancel:function(color){
console.log("cancel",color)
},//取消选择
onChange:function(color){
console.log("change",color)
},//修改颜色
onConfirm:function(color){
console.log("confirm",color)
}//选择确认
}方法
销毁实例
fcolorpicker.destroy()
PREVIOUS:
NEXT:
相关插件-拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器

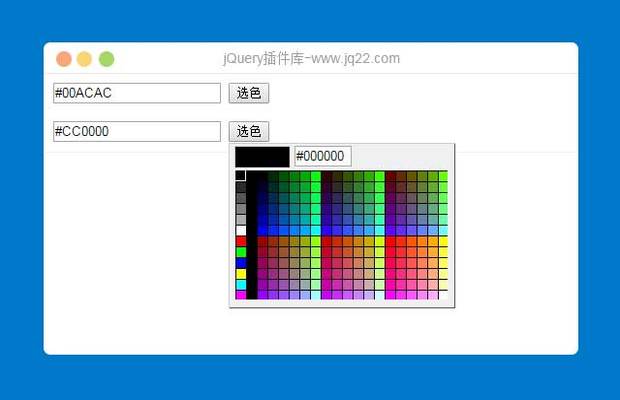
jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔