

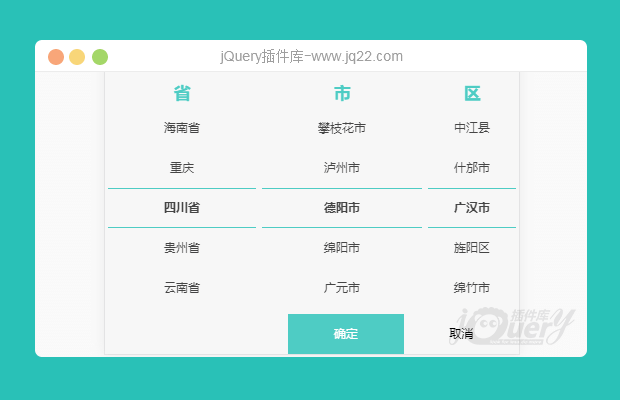
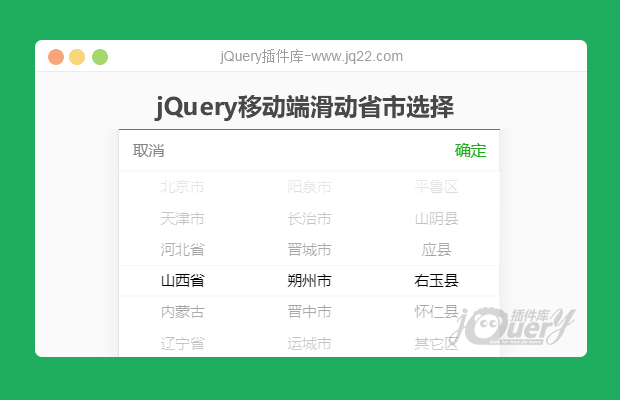
插件描述:jQuery手机、移动端滑动省市三级联动选择
更新时间:2021-02-01 01:16:54
引入后可直接使用
PREVIOUS:
NEXT:
相关插件-选择框,其他
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
轩华威 0
2021/4/2 9:56:40
-
你好,一个页面中使用了两个地区选择框,选择的地区不一样,再次点击后 默认选中的不匹配,这个怎么解决?
幸福~手掌1
2023/11/10 11:37:13
知道咋改了
$('#start').on('click', function() {
//判断每次点击之前是否有选择过,有的话就显示之前的选中值
var defaultCode = $("#start").attr("cityArr")
var ary = ["110000", "110100", "110101"] //北京
if (defaultCode) ary = defaultCode.split(',');
// 地址三级联动
var bb = weui.picker(cityData3, {
id: new Date().valueOf(), //设置id,这样defaultValue就会生效了
defaultValue: ary,
onConfirm: function(result) {
var str = "";
var cityArr = [];
result.map(function(i, val) {
str += i["label"] + ' ';
cityArr.push(i["value"]);
});
$("#start").val(str);
$("#start").attr("cityArr", cityArr);
}
})
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔