

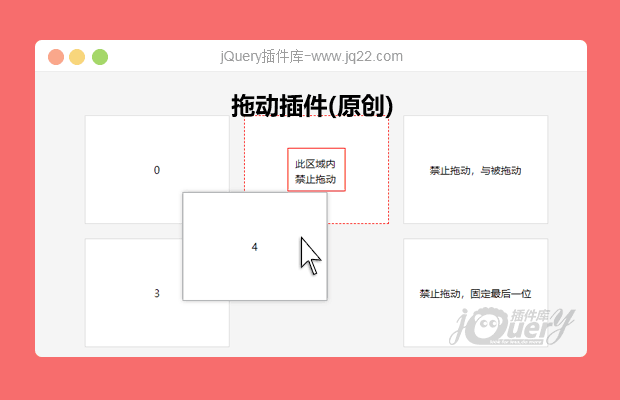
插件描述:jQuery拖动插件,鼠标点击拖动切换位置,使用简单代码注释全。
更新时间:2021-04-04 23:10:28
更新说明:解决如果没有拖动的子元素报“aLi.outerWidth()”未定义的问题~
更新时间:2021-03-15 11:14:05
使用方法
调用JS 初始化:
$('.drag').each(function(idx, el) {
$(this).Drag();
})HTMl:
<ul data- data-spacing="10" data-revert="id"> <li data-id="item1">0</li> <li data-id="item2"> <div>此区域内禁止拖动</div> </li> <li data-id="item3">禁止拖动,与被拖动</li> <li data-id="item4">3</li> <li data-id="item5">4</li> <li data-id="item6">禁止拖动,固定最后一位</li> </ul>
获取返回值:
$(document).on('drag:drag1', function(e, start, end) {});Drag:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
data-class="" | 给Switch指定一个选择器 | String | - |
data-spacing="" | 间距 | number | 10 |
data-revert="" | 返回值类型 id index | string | index |
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
data-id="" | 返回值ID | String | - |
class="forbid" | 此元素禁止拖动,与被切换 | class | - |
class="nail_end" | 重新渲染元素时,重置定位信息,一般用于固定最后一个元素 | class | - |
class="cancel" | 子元素的class,当点击拖动元素的子元素时,子元素不触发拖动事件 | class | - |
语法:$(selector).Drag(event,{parameter}) | ||||
| 说明 | 说明 | 参数 | 描述 | |
|---|---|---|---|---|
| event | 事件方法名称 | set | 设置是否选中 | |
reset | 重置定位信息 | |||
| parameter | 事件方法参数(reset时使用) | start: 0 | 拖动开始位置 | |
end: 0 | 拖动结束位置 | |||
| 注:动态加载时,必须先重置拖动插件,添加完成以后需要重新调用拖动插件 | ||||
PREVIOUS:
NEXT:
相关插件-拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔