

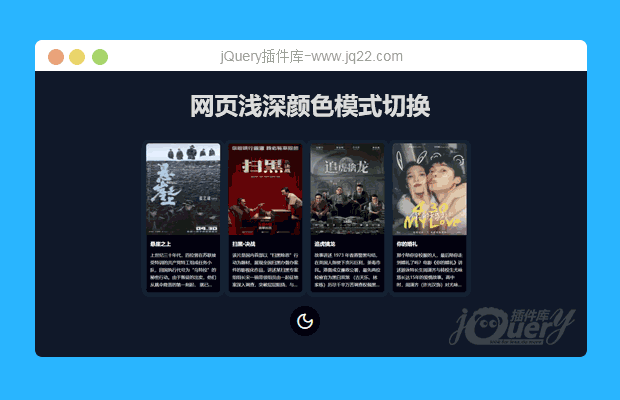
插件描述:用户点击切换深色模式的按钮可以让整个页面进入深色模式,且刷新会保存之前的状态。
更新时间:2021-05-13 10:09:29
*事先声明,本插件不兼容ie,只兼容主流浏览器(如果有大佬看到希望帮忙完善下,谢谢!)。
1、使用本插件需要导入main.js。
2、css文件需要预设正常模式的深色模式的字体和背景颜色。
3、切换按钮需要添加“dark-light”类名。
PREVIOUS:
NEXT:
相关插件-拾色器,定制和风格

适合移动设备的小巧jQuery颜色拾取器
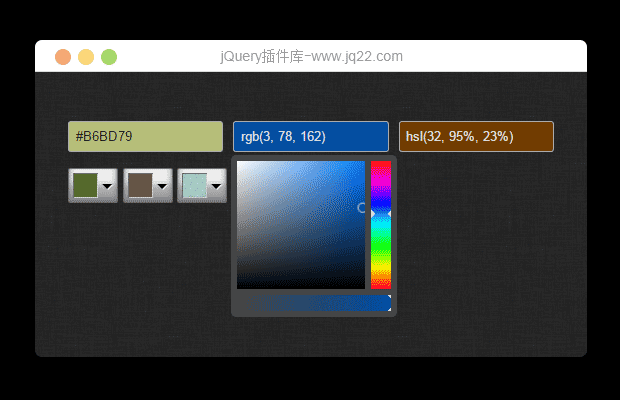
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器

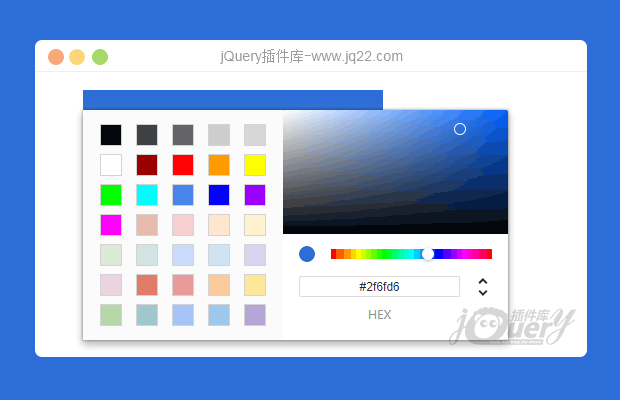
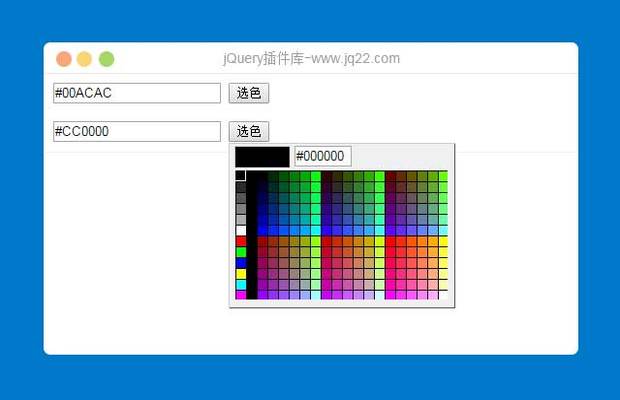
jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔